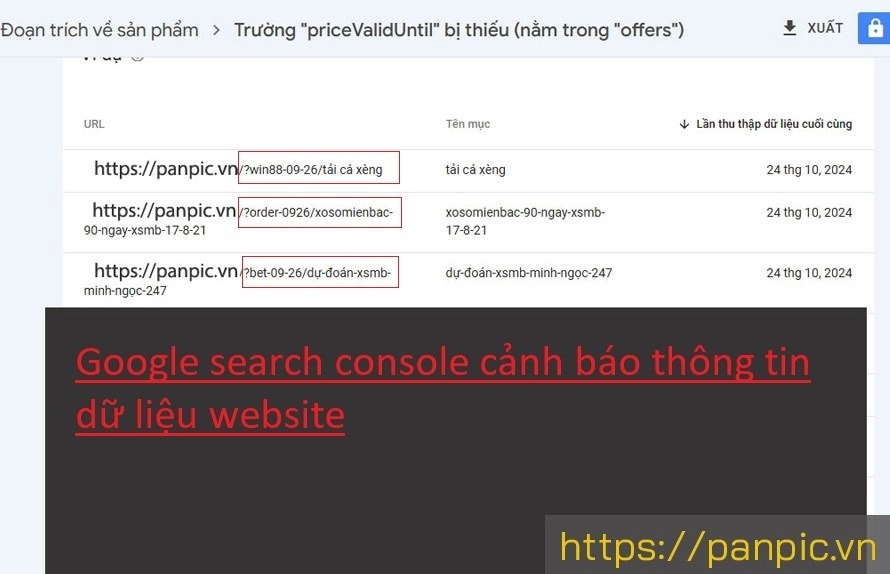
Các hình thức tấn công website phổ biến hiện nay
Cài thiện tốc độ website với CSS Sprites như thế nào?
1. CSS Sprites là gì?
CSS Sprites là kỹ thuật trong phát triển web, kết hợp nhiều hình ảnh nhỏ thành một tệp ảnh lớn duy nhất. Sau đó, sử dụng thuộc tính CSS background và background-position để hiển thị từng phần của hình ảnh lớn tại các vị trí cụ thể trên giao diện website.
Kỹ thuật này giúp giảm số lượng yêu cầu HTTP tới máy chủ (thay vì tải từng hình ảnh riêng lẻ), từ đó tăng tốc độ tải trang và tối ưu hiệu suất website. CSS Sprites thường được sử dụng cho các biểu tượng, nút hoặc hình ảnh nhỏ lặp lại.

2. Cài thiện tốc độ website với CSS Sprites như thế nào?
2.1 Tạo Sprite Image:
Sử dụng công cụ như Photoshop hoặc các trang web (Sprite generators) để kết hợp nhiều hình ảnh thành một.
.icon {
background: url('sprite.png') no-repeat;
width: 50px;
height: 50px;
}
.icon-facebook {
background-position: -10px -20px; /* Vị trí của icon Facebook */
}
.icon-twitter {
background-position: -60px -20px; /* Vị trí của icon Twitter */
}
2.2 Sử dụng CSS để định vị:
Sử dụng thuộc tính background cùng với background-position để hiển thị từng phần của hình ảnh lớn cho từng phần tử.
2.3 Thay thế các hình ảnh riêng lẻ:
Thay các hình ảnh nhỏ lẻ bằng class tương ứng để sử dụng sprite image.
2.4 Kiểm tra và tối ưu:
Kiểm tra kết quả trên website, đảm bảo mọi hình ảnh hiển thị đúng vị trí và tối ưu kích thước hình ảnh sprite để giảm dung lượng tải.
3. Ví dụ sử dụng Tool để tối ưu hóa CSS sprites
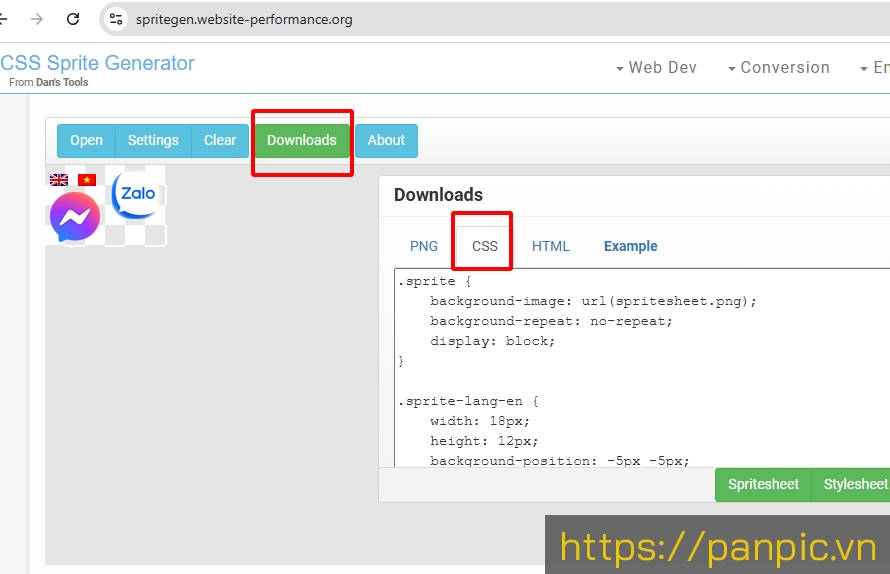
Bước 1 sử dụng tool:
Mở website CSS Sprite Generator: https://spritegen.website-performance.org/
Bước 2 tải file hình ảnh lên:
Upload - tải các file hình ảnh lên website spritegen để tool tự động tạo ra mã code CSS sprites giúp ban

Bước 3: Chọn cài đặt - Settings
CSS/LESS, bạn có thể chọn CSS, nếu đã hiểu về CSS bạn chon LESS cho nhẹ code

Bước 4 xem thông tin mã code:
Chuyển sang tab Download

Bước 5 xem mã CSS:
Tab Downloads / chon CSS để thấy mã code SCC Sprites

Bước 6 xem mã HTML:
Tab Downloads / chon HTML để thấy mã code SCC Sprites

Bước 7 Lưu Stylesheet:
Tab Downloads / CSS - HTML / nhấp vào Stylesheet để lưu lại mã code SCC Sprites

Kỹ thuật này giúp giảm số lượng yêu cầu HTTP, tăng tốc độ tải trang, đặc biệt hiệu quả cho các website có nhiều biểu tượng hoặc hình ảnh nhỏ lặp lại.