Các hình thức tấn công website phổ biến hiện nay
Tốc độ tải load trang web chậm ảnh hưởng như thế nào đến website
1. Tốc độ tài trang web là gì?
Tốc độ tải trang web (còn được gọi là tốc độ tải trang hoặc thời gian tải trang) là thời gian mà trang web mất để hiển thị hoàn toàn trên một trình duyệt web sau khi người dùng bấm vào liên kết hoặc nhập URL của trang đó. Điều này bao gồm thời gian mà máy chủ web mất để phản hồi yêu cầu của người dùng và thời gian mà trang web mất để tải hoàn toàn, bao gồm tất cả hình ảnh, nội dung văn bản, mã JavaScript và CSS.1.1 Tốc độ website bao nhiêu là nhanh
Tốc độ website được xem là nhanh hay chậm có thể thay đổi theo thời gian và tùy thuộc vào ngữ cảnh cụ thể của trang web cũng như kỳ vọng của người dùng. Tuy nhiên, có một số hướng dẫn tổng quan về tốc độ tải trang web:- Thời gian tải trang dưới 2 giây: Đây được xem là một mục tiêu tốt cho các trang web. Người dùng thường muốn trang web hiển thị nội dung trong khoảng thời gian này để có trải nghiệm tốt.
- Thời gian tải trang dưới 3 giây: Nếu trang web tải trong vòng 3 giây, nó vẫn được coi là tương đối nhanh và chấp nhận được. Tuy nhiên, cố gắng để tốc độ tải trang càng nhanh càng tốt.
1.2 Tốc độ website bao nhiêu là chậm
- Trên 3 giây: Nếu trang web mất hơn 3 giây để tải, có thể dẫn đến sự mất mát của người dùng, đặc biệt là trên các thiết bị di động. Người dùng có thể bỏ qua trang web và tìm kiếm lựa chọn khác.
1.3 Nguyên nhân website chạy chậm
Có nhiều nguyên nhân có thể làm cho một trang web chạy chậm. Dưới đây là một số nguyên nhân phổ biến:- Kích thước và số lượng hình ảnh và đa phương tiện: Hình ảnh và video có kích thước lớn hoặc số lượng lớn có thể làm cho trang web tải chậm. Việc nén hình ảnh và sử dụng định dạng hình ảnh phù hợp có thể giảm tải trang.
- Mã nguồn chưa tối ưu: Mã nguồn trang web không tối ưu hóa có thể làm cho trang web chậm. Các vấn đề như sử dụng mã JavaScript không hiệu quả, CSS không tối ưu hóa hoặc tải mã nguồn không cần thiết có thể gây ảnh hưởng đến tốc độ tải trang.
- Sử dụng quá nhiều các yêu cầu HTTP: Mỗi yêu cầu HTTP (như tải một tệp tin CSS hoặc JavaScript) tốn thời gian để gửi và nhận phản hồi. Sử dụng quá nhiều yêu cầu HTTP có thể làm cho trang web chậm hơn. Gộp tệp tin và sử dụng tối ưu hóa mã nguồn có thể giúp giảm số lượng yêu cầu.
- Sử dụng máy chủ kém hiệu suất: Máy chủ web yếu có thể gây chậm tải trang. Sử dụng máy chủ mạnh mẽ và tối ưu hóa cấu hình máy chủ có thể giúp cải thiện tốc độ tải trang.
- Sử dụng không đúng kỹ thuật caching: Kỹ thuật caching giúp lưu trữ tạm thời dữ liệu trên máy tính của người dùng, giúp giảm thời gian tải trang. Sử dụng không đúng kỹ thuật caching hoặc không tận dụng cache có thể làm trang web chậm.
- Sử dụng dịch vụ hosting không đáng tin cậy: Nếu dịch vụ hébergement web của bạn không đáng tin cậy hoặc quá tải, trang web có thể trải qua thời gian chết hoặc tải chậm.
- Không sử dụng Content Delivery Network (CDN): CDN giúp phân phối nội dung trên nhiều máy chủ địa lý khác nhau, giảm thời gian tải trang đối với người dùng ở xa máy chủ chính.
- Thiết kế web và lập trình web chưa tối ưu: Thiết kế web phức tạp và không tối ưu có thể làm cho trang web chậm. Đảm bảo rằng trang web của bạn có thiết kế tối ưu và sử dụng cấu trúc ngôn ngữ lập trình cũng như ngôn ngữ lưu trữ dữ liệu một cách hiệu quả, để có thể cải thiện tốc độ tải trang.
Để cải thiện tốc độ tải trang web, bạn nên kiểm tra và xử lý các vấn đề này một cách cẩn thận, sử dụng công cụ kiểm tra hiệu suất trang web và tối ưu hóa theo hướng dẫn từ các công cụ đó.
Cần lưu ý rằng tốc độ tải trang web cũng phụ thuộc vào loại trang web và mục tiêu của nó. Ví dụ, các trang web chia sẻ nội dung văn bản đơn giản có thể tải nhanh hơn so với các trang web thương mại điện tử phức tạp với nhiều hình ảnh và tài nguyên đa phương tiện.
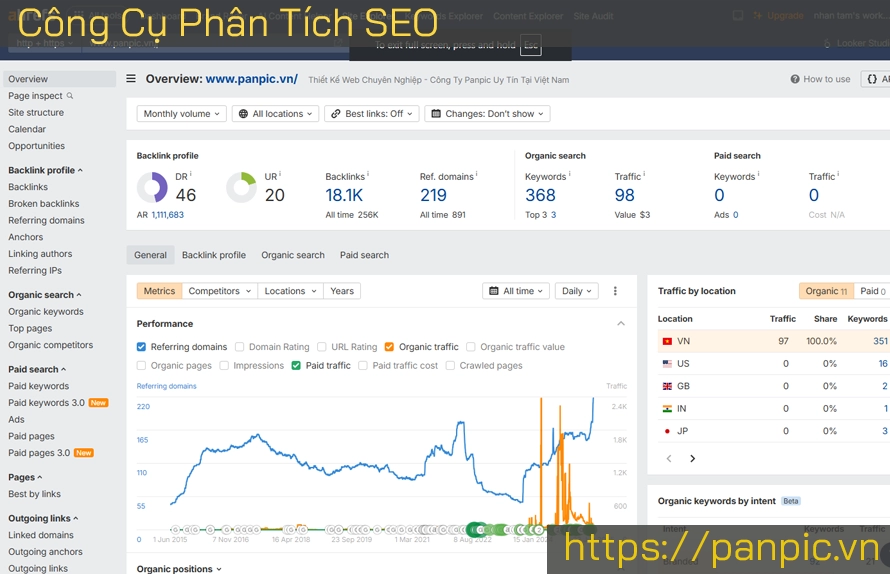
Để đo và cải thiện tốc độ tải trang web, bạn có thể sử dụng các công cụ như Google PageSpeed Insights hoặc GTmetrix để kiểm tra hiệu suất trang web của bạn và thực hiện các cải tiến các tùy chọn mà công cụ phân tích website vào đề xuất. Tối ưu hóa hình ảnh, tối ưu hóa mã nguồn, sử dụng CDN và cải thiện khả năng tương tác có thể giúp tăng tốc độ tải trang web.

2. Website chạy chậm ảnh hướng như thế nào?
Khi một trang web chạy chậm, nó có thể ảnh hưởng đến nhiều khía cạnh, bao gồm trải nghiệm của người dùng, hiệu suất SEO, và sự tồn tại và phát triển của trang web. Dưới đây là một số ảnh hưởng chính của tốc độ tải trang web chậm:
- 2.1 Trài nghiệm người dùng chưa tốt: Tốc độ tải trang web quan trọng vì nó ảnh hưởng đến trải nghiệm của người dùng trên trang web. Người dùng thường muốn trang web tải nhanh và hiển thị nội dung một cách nhanh chóng để không phải chờ đợi lâu. Một tốc độ tải trang web nhanh có thể giúp cải thiện tỷ lệ chuyển đổi (conversion rate), tăng thời gian trải nghiệm trang web và cải thiện tương tác của người dùng.
- 2.2 Tăng tỷ lệ thoát trang (Bounce Rate): Người dùng thường không chịu đợi quá lâu để trang web tải xong. Nếu trang web của bạn chạy chậm, tỷ lệ thoát trang có thể tăng cao, có nghĩa là người dùng sẽ rời khỏi trang web ngay sau khi truy cập.
- 2.3 Giảm tương tác và chuyển đổi: Tốc độ tải trang chậm có thể làm giảm tương tác của người dùng trên trang web và giảm khả năng chuyển đổi, đặc biệt đối với các trang web thương mại điện tử. Người dùng có thể không mua hàng hoặc tham gia vào hoạt động trên trang web nếu họ phải đợi quá lâu.
- 2.4 Sản phẩm SEO kém: Tốc độ tải trang web là một yếu tố quan trọng trong SEO (tối ưu hóa công cụ tìm kiếm). Google và các công cụ tìm kiếm khác đánh giá trang web dựa trên tốc độ tải trang. Trang web chạy chậm có thể bị xếp hạng thấp hơn trong kết quả tìm kiếm, dẫn đến sự thất bại trong cuộc đua top hiển thị SEO.
- 2.5 Sự tổn thất về doanh số bán hàng: Nếu trang web của bạn dựa vào doanh số bán hàng trực tuyến, tốc độ tải trang chậm có thể dẫn đến mất mát lớn về doanh số bán hàng. Người dùng sẽ không mua sản phẩm hoặc dịch vụ của bạn nếu họ gặp khó khăn trong quá trình mua sắm trực tuyến.
- 2.6 Tiêu cự lưu lượng truy cập: Nếu trang web chạy chậm, bạn có thể cần nâng cấp cơ sở hạ tầng máy chủ của mình để xử lý lưu lượng truy cập lớn hơn, điều này có thể tạo ra chi phí cao hơn.
- 2.7 Thương hiệu và uy tín: Tốc độ tải trang web chậm có thể ảnh hưởng đến hình ảnh của thương hiệu và uy tín của bạn. Người dùng có thể cảm thấy nản lòng và không chắc chắn về sự chuyên nghiệp của trang web của bạn.
Vì vậy, để đảm bảo trang web của bạn không bị chậm và tránh những ảnh hưởng tiêu cực này, hãy thường xuyên kiểm tra và tối ưu hóa hiệu suất trang web của bạn, sử dụng công cụ kiểm tra hiệu suất và theo dõi các chỉ số liên quan đến tốc độ tải trang.
3. Làm thế nào để cải thiện tốc độ tải load trang website?
Các yếu tố ảnh hưởng đến tốc độ tải trang web bao gồm kích thước của trang, tải lên từ máy chủ web, tối ưu hóa hình ảnh và tệp tin đa phương tiện, sử dụng kỹ thuật caching, tối ưu hóa mã nguồn và sử dụng CDN (Content Delivery Network). Để đảm bảo rằng trang web của bạn có tốc độ tải trang tốt, bạn cần kiểm tra và tối ưu hóa các yếu tố này.
Cải thiện tốc độ tải trang web là một phần quan trọng của việc duy trì và cải thiện trải nghiệm người dùng, tối ưu hóa SEO và tăng tỷ lệ chuyển đổi. Dưới đây là một số cách để bạn có thể cải thiện tốc độ tải trang web của mình:
3.1 Tối ưu hóa hình ảnh và đa phương tiện:
Nén hình ảnh trước khi tải lên trang web để giảm kích thước tệp.Sử dụng định dạng hình ảnh phù hợp (ví dụ: JPEG cho hình ảnh và PNG cho biểu đồ).
Sử dụng các công cụ tối ưu hóa hình ảnh như ImageOptim hoặc TinyPNG.
Hạn chế sử dụng video và âm thanh có kích thước lớn và sử dụng tích hợp để tải nó theo yêu cầu khi cần thiết.
3.2 Tối ưu hóa mã nguồn và tệp CSS/JavaScript:
Loại bỏ các mã không cần thiết hoặc không sử dụng trong mã nguồn.Gộp tệp CSS và JavaScript để giảm số lượng yêu cầu HTTP.
Sử dụng các kỹ thuật tối ưu hóa mã như minification để giảm kích thước tệp.
Tải mã JavaScript ở cuối trang hoặc sử dụng các thuộc tính "async" hoặc "defer" để tải chúng một cách hiệu quả.
3.3 Sử dụng CDN (Content Delivery Network):
Sử dụng dịch vụ CDN để phân phối nội dung trên nhiều máy chủ địa lý khác nhau.CDN giúp giảm thời gian tải trang cho người dùng ở xa máy chủ chính của bạn.
3.4 Caching:
Sử dụng kỹ thuật caching để lưu trữ tạm thời nội dung trang web trên máy tính của người dùng.Cài đặt cache trình duyệt và cache máy chủ để giảm thời gian tải cho người dùng quay lại trang web.
3.5 Optimize Server và Hosting:
Sử dụng máy chủ web có hiệu suất cao hoặc dịch vụ hosting chất lượng.Tối ưu hóa cấu hình máy chủ và cài đặt các phần mềm cần thiết để tăng tốc độ tải trang.
3.6 Sử dụng HTTP/2 hoặc HTTP/3:
Sử dụng phiên bản HTTP mới hơn để cải thiện hiệu suất trang web.3.7 Giảm số lượng yêu cầu HTTP:
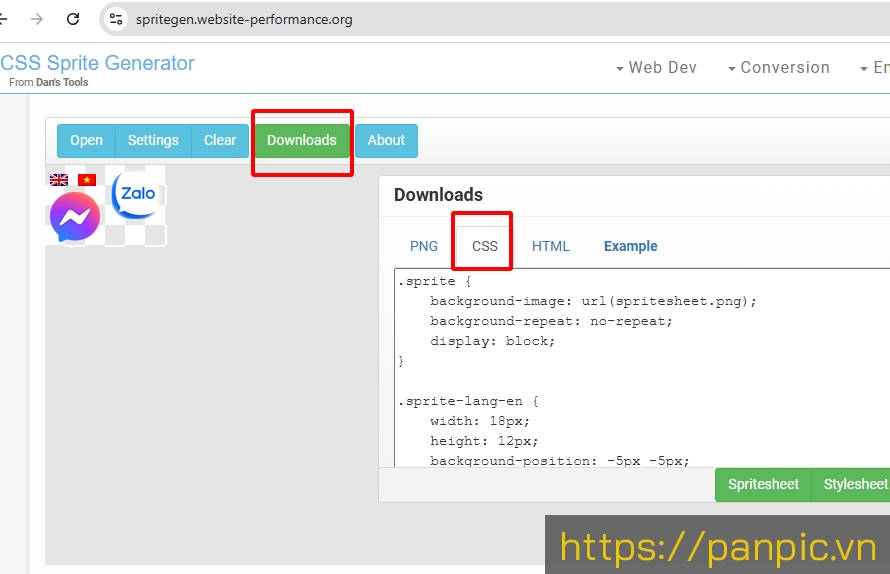
Hạn chế số lượng yêu cầu HTTP bằng cách sử dụng CSS sprite, sử dụng các kỹ thuật AJAX để tải dữ liệu khi cần thiết, và tối ưu hóa tải tài nguyên bên ngoài.3.8 Kiểm tra hiệu suất và theo dõi:
Sử dụng các công cụ như Google PageSpeed Insights, GTmetrix, hoặc WebPageTest để kiểm tra và theo dõi hiệu suất trang web của bạn và thực hiện các cải tiến dựa trên đề xuất của họ.3.9 Responsive Design:
Đảm bảo trang web của bạn được thiết kế đáp ứng để tối ưu hóa hiệu suất hiển thị trên màn hình các thiết bị di động và máy tính bảng.3.10 Optimize Third-party Plugins và Widget:
Nếu bạn dùng WordPress hạn chế sử dụng các plugin và widget bên thứ ba không cần thiết trên trang web của bạn, vì chúng có thể làm chậm tải trang.Kết luận: Nhớ rằng tối ưu hóa tốc độ tải trang web là một quá trình liên tục và bạn cần thường xuyên theo dõi và cải thiện hiệu suất của trang web của mình để đảm bảo rằng nó vẫn chạy nhanh và hiệu quả.
Khi thiết kế web tại Panpic:
- Đội ngũ kỹ thuật giầu kinh nghiệm phân tích chi tiết về cấu trúc website UX/UI.
- Phân tích thiết kế lưu trữ cơ sở dữ liệu lưu trữ database một cách tối ưu, sử dụng công nghệ View để tăng tốc truy vấn database.
- Ngôn ngữ lập trình khai báo các hàm và phương thức một cách rõ ràng clear code và dựa trên các thuận toán tối ưu để xử lý nhanh nhất.
- Chúng tôi cam kết tốc độ tài load trang trong hợp đồng dưới 3 giây.
- Và sau cũng là đảm bảo bạn có một website doanh nghiệp hoàn hảo.