Hiểu rõ các trạng thái email: Soft Bounce, Hard Bounce, Rejected và cách xử lý hiệu quả
Thuật ngữ Mobile friendly trong thiết kế web nghĩa là gì?
1. Thuật ngữ mobile friendly trong thiết kế web nghĩa là gì?
Thuật ngữ mobile friendly trong thiết kế website, cụ thể là ý chỉ website đó có thân thiện với thiết bị di động hay không. Các thiết bị như điện thoại thông minh smartphone, máy tính bảng và một số thiết bị cầm tay khác.
Tạo sao lại có thuật ngữ mobile friendly?
Trươc xu thế người dùng ngày càng có thói quen sử dụng điện thoại di động truy cập để xem các thông tin nội dung trên mạng, tháng 4 năm 2015 Google chính thức cập nhật thuật toán mobile friendly.
Tham khảo thêm trên Google: https://support.google.com/google-ads/topic/7323793?hl=en&ref_topic=6146239
2. Tại sao thiết kế website chuẩn mobile friendly lại quan trọng?
Như đã đề cập ở phần 1) Google sẽ dựa trên kết quả kiểm tra các website để đánh giá xếp hạng tìm kiếm trên mobile. Do đó nếu website của bạn chưa thân thiện với mobile, sẽ là một thiệt thòi rất lớn vì Google đánh giá xếp hạng tìm kiếm thấp, và chắc chắc website của bạn mất đi một lượng lớn khách hàng truy cập từ điện thoại.
Theo thống kê của các chuyên gia, lượng người dùng sử dụng điện thoại tìm kiếm đã chiếm tơi 80% (thống kê năm 2021).
2.1. Lợi ích khi thiết kế web chuẩn mobile friendly
Bạn thử tưởng tượng khi dùng điện thoại truy cập vào website Panpic.vn thông tin nội dung chữ và hình ảnh vẫn hiển thị tràn đầy như trên màn hình máy tính desktop. Sẽ rất là khó để đọc thông tin nội dung, bạn phải kéo qua kéo lại trên điện thoại rất bất tiện và mất nhiều thời gian.
Do đó xu thế nhưng năm 2022 trở đi nếu không muốn thua kém đối thủ cạnh tranh trên không gian mạng, thì website của bạn bắt buộc phải chuẩn mobile friendly.
Một số lợi ích website chuẩn mobile friendly:
- Được công cụ tìm kiếm của Google đánh giá cao, đạt chuẩn & được ưu tiên hiển thị trên kết quả tìm kiếm của Google trên điện thoại.
- Giúp người dùng có trài nghiệm thú vị, vì website hiển thị tinh gọn trên màn hình nhỏ bé của điện thoại, máy tính bảng.
- Tạo ấn tượng tốt với khách hàng, qua đó giúp họ ở lại website của bạn lâu hơn, gián tiếp thúc đầy hành động đặt hàng hoặc sử dụng dịch vụ.
- Tạo uy tín và tăng độ tin cậy của thương hiệu, doanh nghiệp. Thử tượng tượng nếu bạn giới thiệu, quảng cáo là công ty, doanh nghiệp hàng đầu, nhưng khi vào website của bạn nhìn rất tẻ nhạt & không tương thích với thiết bị di động thì người dùng sẽ nghĩ như thế nào?
3. Các cách kiểm tra mobile friendly

3.1 Cách kiểm tra thủ công
Bạn có thể kiểm tra thủ công bằng cách sử dụng trình duyệt web trên điện thoại như Chrome của Google, Safari của Apple để mở website.
Ví dụ: Mở website https://panpic.vn bạn sẽ thấy giao diện khác màn hình máy tính desktop.
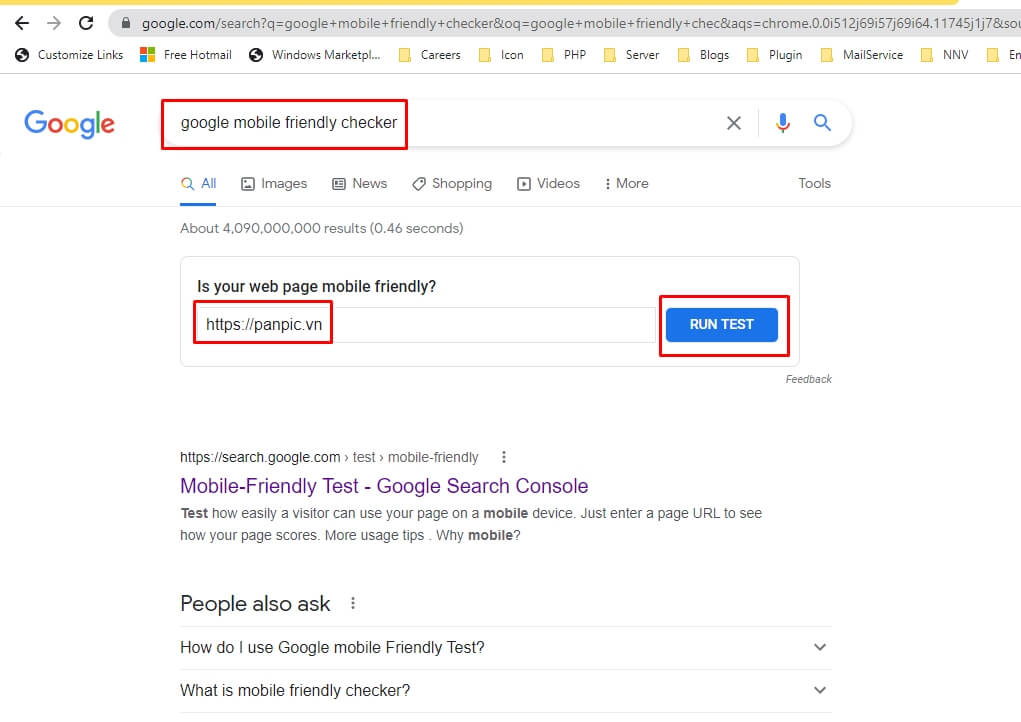
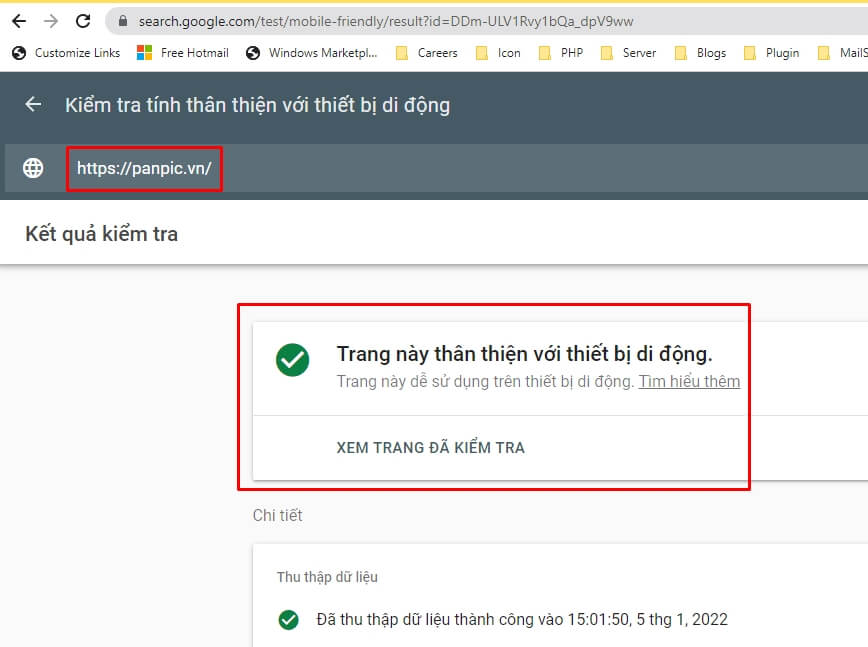
3.2 Kiểm tra bằng các công cụ trên mạng
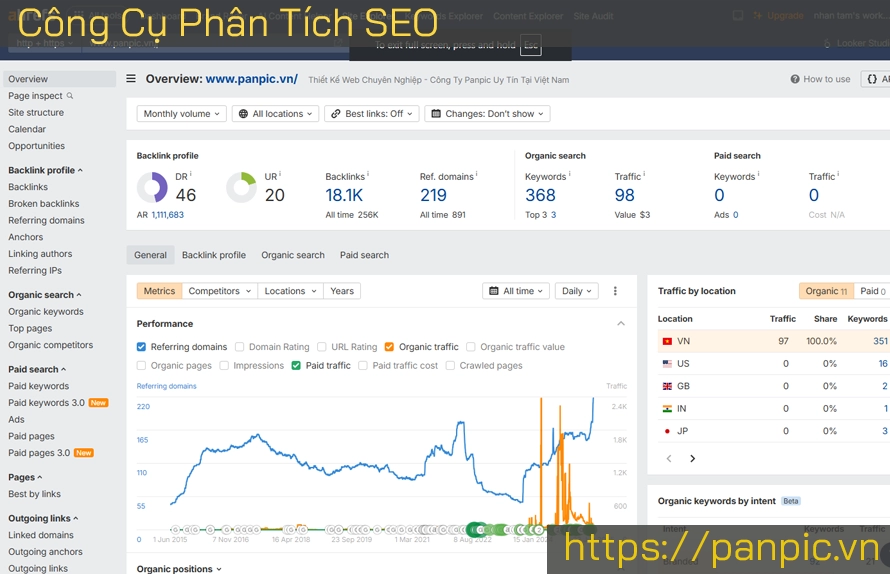
Có rất nhiều công cụ hỗ trợ kiểm tra website có thân thiện với thiết bị di động hay không. Panpic giới thiệu một số công cụ phổ biến như sau:

4. Làm thế nào để website chuẩn mobile friendly
- Sử dụng dịch vụ thiết kế web của các công ty uy tín. Khi làm website họ sẽ làm theo các chuẩn SEO, Mobile friendly, Google Schema, ...vv
- Nếu muốn sửa một website đã có một cách thủ công, có thể căn chỉnh giao diện cho các màn hình nhỏ bằng cách chỉnh sửa file giao diện CSS.
- Sử dụng công nghệ Bootstrap để hỗ trợ responsive màn hình điện thoại (Google khuyến cáo nên dùng).
Thiết kế web Panpic.vn
Địa chỉ thiết kế web doanh nghiệp uy tín chuẩn mobile friendly
ĐC: 23/1 Mai Lão Bạng, P.13, Q. Tân Bình, TP. HCM
ĐT: 0986 97 38 97 (Zalo, Whatsap)