Các hình thức tấn công website phổ biến hiện nay
Tại sao website chạy chậm
Tại sao web chạy chậm?
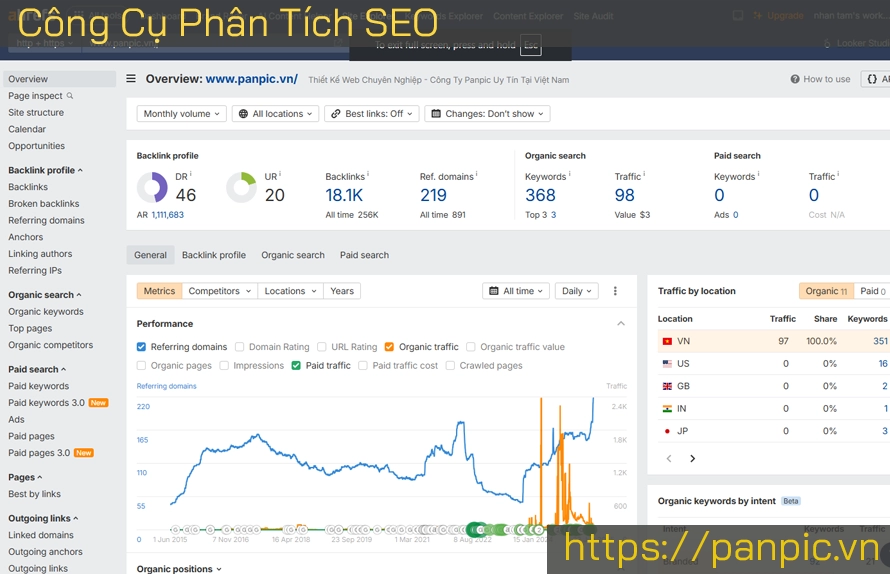
Đọc tới đây có thể bạn đang thắc mắc thế nào là website chạy nhanh? Thế nào là website chạy chậm? Sử dụng công cụ nào để đo lường để biết được web chạy nhanh, webs chạy chậm?Có một công cụ phổ biến theo các chuyên gia internet là bộ cung cụ đo tải tốc độ của Google, có tên gọi là Google Page Speed.
Cách đo lường tốc độ như thế nào?
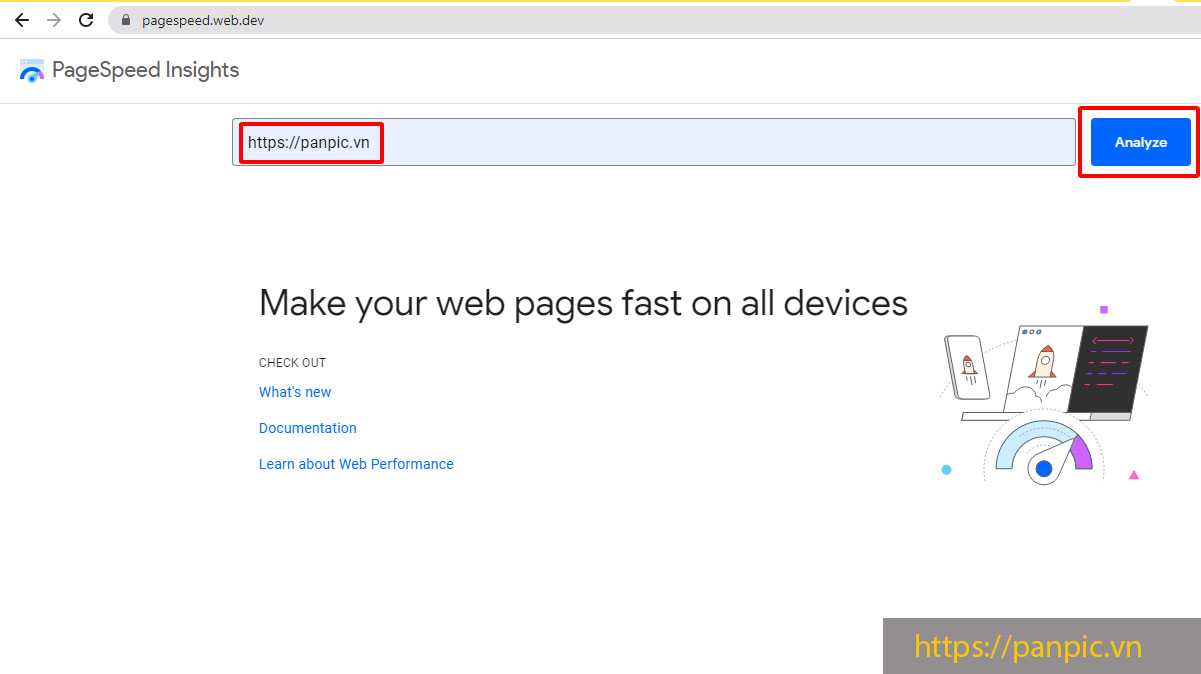
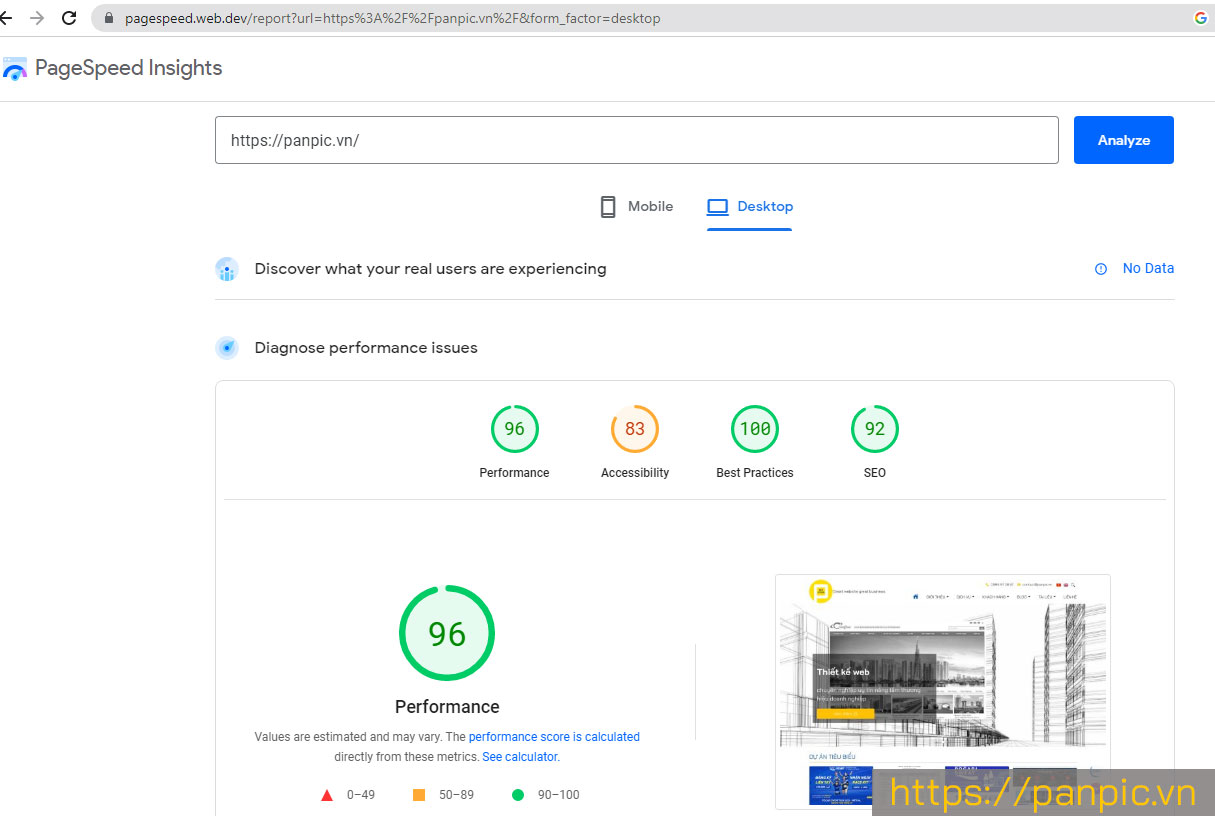
Bạn truy cập vào website https://pagespeed.web.dev sau đó copy link tên miền domain website của bạn gián vào ô URL / sau đó nhấp vào nút Analytics để kiểm tra.
Các yêu tố nào làm website chạy chậm?
Có rất nhiều yếu tố, nguyên nhân dẫn tới việc web chạy chậm, hãy cùng chuyên mục FAQ tìm hiểu các nguyên nhân, yếu tố chính làm cho website của bạn chạy chậm.1. Lập trình
Bài viết tạm thời không đề cập đến các mà nguồn mở có sẵn như WordPress, ...vv. Mà đề cập tới các website được lập trình từ đầu bởi các Agency công ty thiết kế & lập trình web. Ở mỗi đơn vị có các cách lập trình khác nhau. Website được lập trình tốt thì sẽ giúp tối ưu tốc độ tải load trang nhanh hơn. Không có sự khác nhau nhiều ở các ngôn ngữ lập trình mà khác nhau ở kinh nghiệm lập trình cách các lập trình viên giải quyết bài toán truy vấn thông tin & lấy thông tin. Đại khái như có kinh nghiệm thì sẽ làm tốt hơn. Trong lập trình có 2 yếu tố giúp tăng tốc website:- Mã code lập trình rõ ràng, được tối ưu.
- Câu truy vấn cơ sở dữ liệu database được kiểm chứng tối ưu
2. Hosting Server lưu trữ
Server hosting là yếu tố cực kỳ quan trọng. Các yếu tố khác đã làm tốt, nhưng server hosting lại có cấu hình quá yếu không đủ RAM, số Process tối đã xử lý được quá thấp sẽ ảnh hưởng trực tiếp tới độc tải load trang.Có một so sánh hơi khập khiếng nhưng để bạn dễ hiểu.
Ví dụ: Bạn không thể chất 100kg hàng hóa lên lưng một con Lừa. Có thể con Lừa đó vẫn có thể đi được nhưng sẽ rất là gượng sức thì mới bước được.
Thị trường server hosting tại Việt Nam có một số loại phổ biến như sau:
- Hosting share (Hosting chia sẽ cho nhiều website khác nhau, chi phí rơi vào khoảng 1-3 tr / năm).
- Hosting VPS hoặc Cloud VPS (Đây là loại máy chủ ảo, chi phí vào khoảng 5 - 15tr / năm).
- Hosting server riêng hay có tên gọi là Dedicated server (Đây là loại server riêng, chi phí khoảng 25 - 35 tr / năm hoặc cao hơn tùy cấu hình)
Loại server nào là tốt?
Mỗi loại có ưu nhược điểm khác nhau. Bạn có website cá nhân thì có thể sử dụng host share cũng đủ rồi. Nhưng nếu bạn là doanh nghiệp công ty thì nên sử dụng loại VPS hoặc Dedicated server để nâng cao khả năng chịu tải & tốc độ xử lý.3. Nội dung
Nội dung trên website là những cái gì? Nội dung là các thành phần như; dữ liệu chữ text, dữ liệu hình ảnh, dữ liệu video, dữ liệu file attach, ...vv.Tại sao nội dung lại ảnh hưởng tới tốc độ website?
Website của bạn hiển thị quá nhiều thông tin trên một trang, thông thường một số doanh nghiệp để quá nhiều thông tin hiển thị ở trang chủ, Trang chủ website là trang quan trọng nhất, chỉ nên thể hiển 1 hoặc 2 nội dung thế mạnh nhất của mình, còn lại muốn xem chi tiết thì vào bên trong các trang con để xem.Nội dung có các file hình ảnh có dung lượng quá lớn
Ví dụ: Bạn đăng bài viết và đính kèm một hình ảnh chụp từ điện thoại có dung lượng size là 3 - 4 Mb, tức hình ảnh chưa được xử lý để tối ưu dung lượng (*).Sau đó bạn mở website lên và xem trang có bài viết vừa đăng ở trên (*) bạn so sánh trang vừa đăng (*) với các trang khác, bạn sẽ thấy sự khác nhau về tốc độ.
Bạn có thể sử dụng công cụ tool online để kiểm tra nội dung như https://gtmetrix.com
Nội dung như thế nào là tối ưu?
- Nội dung toàn bộ trang chủ khi tải load(Bao gồm chữ text, định dạng code, hình ảnh..) chỉ nên từ 1Mb - 3Mb (Tức không chèn hoặc đặt để quá nhiều nội dung ở trang chủ, chỉ nên khoảng 3 lần cuộn chuột).
- Các file hình ảnh phải được tối ưu kích thước size và dung lượng trước khi đưa lên website.
- Size hình ảnh chỉ nên để kích thước size WxH = Nhỏ hơn 1000px x H (Tức là có chiều ngang width nhỏ hơn 1000px. H = height chiều cao đi theo tỉ lệ của chiều width. Một số tỉ lệ phổ biến của hình ảnh là 16x9, 4x3)
- Sử dụng các công cụ nén dung lượng, giảm dung lượng hình ảnh như; https://tinyjpg.com, https://tinypng.com
4. Kết luận tại sao website chạy chậm?
Còn rất nhiều yếu tố nhỏ khác, như môi trường mạng, server phân giải tên miền DNS, quá nhiều file CSS, JS, ... Chuyên mục FAQ chỉ đề cập tới 3 yếu tố chính làm website chạy chậm để bạn tham khảo:- Lập trình
- Server hosting
- Nội dung
5. Cách khắc phục website chạy chậm
Có nhiều cách để khặc phục website chạy chậm hoặc cải thiện tốc độ tải load trang website.
Ví dụ:
- Liên lạc với agency nợi mà bạn thiết kế website để yêu cầu cải thiện tốc độ.
- Trước lúc thiết kế hoặc làm hợp đồng, nên yêu cầu thêm về tốc độ tối thiểu trong điều kiện mạng bình thường.
- Riêng các website doanh nghiệp được thiết kế bởi Panpic chúng tôi có các quy trình cải tiến lập trình (Tức tối ưu mục số 1 bên trên) để giúp website của bạn đạt chi số tốt nhất, và có cam kết tốc độ tải load trang trong hợp đồng một cách minh bạch rõ ràng.
Sau khi làm, chúng tôi cung cấp file hướng dẫn sử dụng manual một các rõ ràng cũng như 1 buổi hướng dẫn training về cách làm như thế nào để tối ưu nội dung, để giúp bạn tối ưu mục nội dung số 3) bên trên.
FAQ
Thiết kế web Panpic