Hiểu rõ các trạng thái email: Soft Bounce, Hard Bounce, Rejected và cách xử lý hiệu quả
Khắc phục lỗi hiển thị hình ảnh website trên điện thoại
1. Khắc phục lỗi hiển thị hình ảnh website trên điện thoại
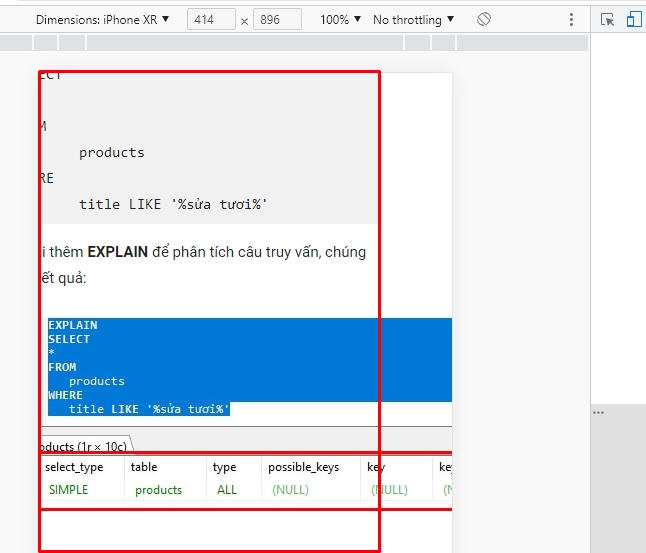
Ví dụ:

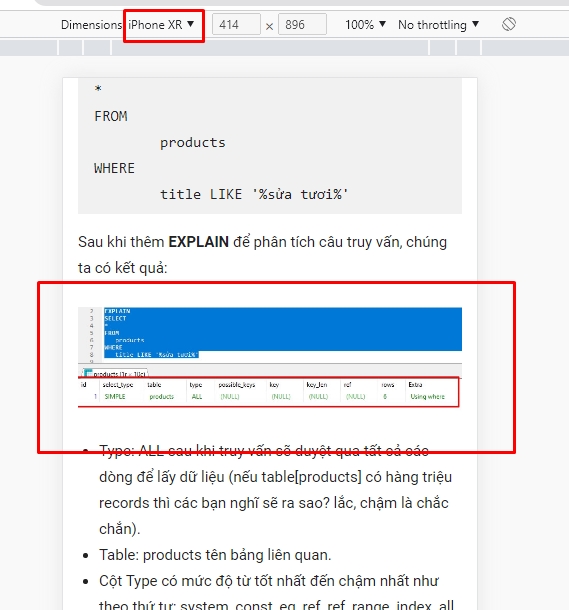
Ở ví dụ trên. Khi bạn xem website trên iPhone XR nhưng hình ảnh dài màu xanh không tự thu nhỏ lại cho vừa với màn hình của điện thoại iPhone XR, mà nó tràn ra ngoài màn hình (như khung màu đỏ). Lỗi hình ảnh ở trên trên cũng một phần từ các agency thiết kế website.
Tại sao khi mở website bằng điện thoại hình ảnh lại không nhỏ lại theo màn hình điện thoại?
Có rất nhiều nguyên nhân khiến hình ảnh của bạn trên website không tự động thu nhỏ theo màn hình điện thoại, bên dưới Panpic xin sơ lược hai nguyên nhân chính như sau:
- Website không hỗ trợ công nghệ reponsive cho màn hình các thiết bị cầm tay như điện thoại, máy tính bảng table.
- Cách thêm dữ liệu nội dung hình ảnh chưa đúng chuẩn.
Tùy thuộc vào các agency làm website, nhưng với sự hỗ trợ mạnh mẽ từ các framework giao diện cho công nghệ web cũng như công nghệ reponsive như Bootstrap, Getskeleton ...vv, nên hầu hết các website được làm mới thời gian gần đây đều hỗ trợ công nghệ hiển thị đẹp trên điện thoại - reponsive. Riêng website làm tại Panpic thì luôn bắt kịp chuẩn xu thế công nghệ như Mobile friendly, chuẩn SEO, Google schema, ...vv. Do đó nguyên nhân thứ nhất ở trên là rất ít xẩy ra, hầu như chỉ xẩy ra với các website cũ làm trước năm 2010 chẳng hạn.
Vậy website đã được xây dựng theo chuẩn công nghệ Responsive tại sao hình ảnh vẫn không tự thu nhỏ khi truy cập trên điện thoại? Cách khắc phục như thế nào?
2. Hướng cách dẫn khắc phục lỗi nội dung website hình ảnh không tự thu nhỏ trên điện thoại
Sau khi thêm dữ liệu hình ảnh vào website thì mặc định thẻ html img của hỉnh ảnh luôn có 2 tham số width="" height="" chính hai tham số trên là thủ phạm làm cho hình ảnh trên website của bạn không tự động thu nhỏ - auto resize image trên điện thoại. Cách khắc phục như sau:

2.1) Chèn hình ảnh vào website
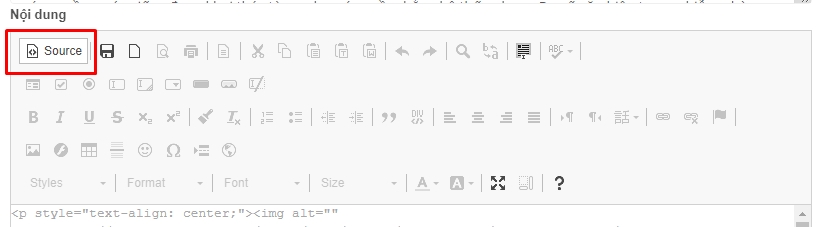
2.2) Chế độ soạn thảo: Đưa trình soạn thảo nội dung về chế độ view source (hay còn gọi là chế độ văn bản).

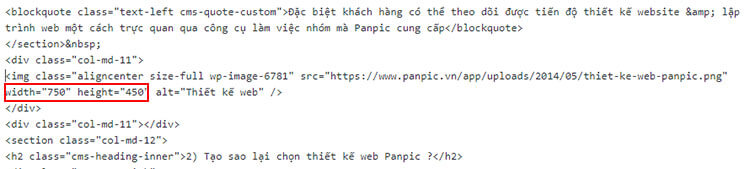
Sau khi đưa về chế độ view source các bạn sẽ nhìn thấy thẻ html hình ảnh img như hình sau:
+ Tại thẻ img các bạn xóa 2 thuộc tính width="750" height="450"
+ Sau đó lưu lại nội dung vừa thay đổi và xem lại website trên điện thoại để thấy hình ảnh đã thay đổi thu nhỏ theo màn hình điện thoại hay chưa? Nếu vẫn chưa được bạn làm tiếp bước 3 bên dưới.
3) Thêm thẻ class để responsive image
Sau khi đã làm thử bước 1, 2 ở trên nếu hình ảnh vẫn chưa tự động thu nhỏ trên màn hình điện thoại. Bạn có thể thêm các class như:
3.1) Bootstrap 3:
Thêm class = " img-responsive "img alt="Responsive image" class="img-responsive" src="..."
Xem thêm: https://www.w3schools.com/bootstrap/bootstrap_ref_css_images.asp
3.2) Bootstrap 4:
img alt="Responsive image" class="img-fluid" src="..."
Thêm class = " img-fluid "
Xem thêm: https://getbootstrap.com/docs/4.0/content/images/
3.3) Bootstrap 5: Thêm class = " img-fluid "
img alt="Responsive image" class="img-fluid" src="..."
3.4) Hoặc bạn có thể để cả 2 class cho 3 version Bootstrap khác nhau trong trường hợp bạn không rõ website của mình đang sử dụng bản Boostrap version nào class = " img-responsive img-fluid ".
Ví dụ như hình sau:
img alt="Responsive image" class="img-responsive img-fluid" src="..."
4. Kết quả
Hình ảnh sau khi chèn class có hỗ trợ responsive tự động thu nhỏ hình ảnh lại theo màn hình của điện thoại smartphone.

Xem thêm: https://getbootstrap.com/docs/5.0/content/images/
Chúc các bạn thành công
Thiết kế web Panpic