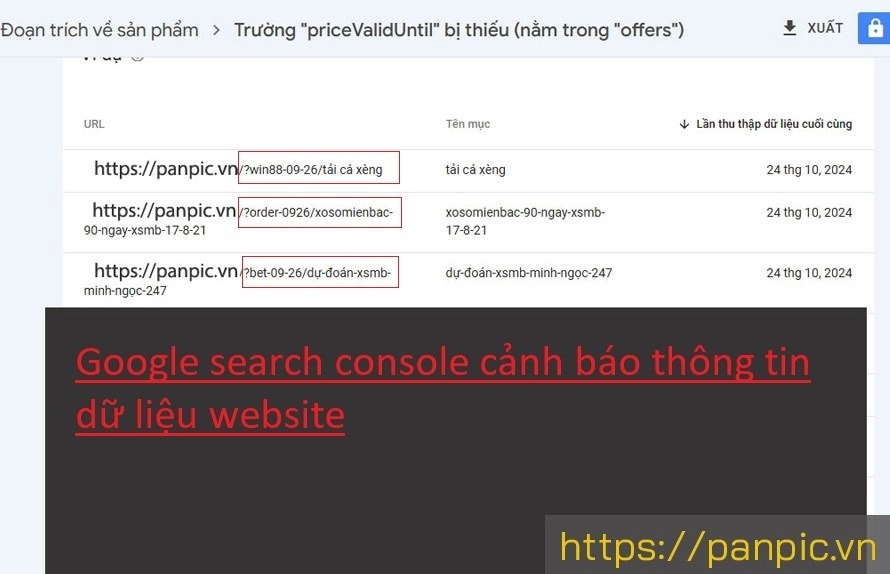
Các hình thức tấn công website phổ biến hiện nay
Jquery và js kiểm tra phần tử undefined
undefined hay không, bạn có thể sử dụng nhiều cách khác nhau. Dưới đây là một số phương pháp phổ biến để kiểm tra một phần tử trong jQuery có giá trị là undefined hay không1. Kiểm tra phần tử bằng cách sử dụng typeof:
Bạn có thể sử dụng toán tử typeof để kiểm tra xem một phần tử có giá trị là undefined hay không. Đây là cách kiểm tra đơn giản và an toàn.
if (typeof element === "undefined") { console.log("Phần tử là undefined"); } else { console.log("Phần tử không phải là undefined"); }
2. Kiểm tra phần tử undefined trực tiếp:
Bạn cũng có thể kiểm tra trực tiếp bằng cách so sánh phần tử với undefined. Đây là một cách kiểm tra ngắn gọn.
if (element === undefined) { console.log("Phần tử là undefined"); } else { console.log("Phần tử không phải là undefined"); }
3. Kiểm tra sự tồn tại của phần tử trong jQuery:
Trong jQuery, nếu bạn muốn kiểm tra một đối tượng jQuery có tồn tại hay không (tức là phần tử có được tìm thấy trên DOM hay không), bạn có thể sử dụng phương thức .length. Nếu không có phần tử nào được tìm thấy, giá trị .length sẽ là 0.
var element = $("#myElement"); if (element.length === 0) { console.log("Phần tử không tồn tại (undefined hoặc không tìm thấy)"); } else { console.log("Phần tử tồn tại"); }
4. Kiểm tra phần tử có tồn tại trong một đối tượng hoặc mảng:
Nếu bạn muốn kiểm tra xem một thuộc tính hoặc phần tử trong một đối tượng hoặc mảng có tồn tại hay không, bạn có thể sử dụng toán tử in hoặc kiểm tra thuộc tính bằng cách so sánh với undefined.
var myObject = { name: "John", age: 30 }; if (myObject.address === undefined) { console.log("Thuộc tính 'address' là undefined"); } else { console.log("Thuộc tính 'address' không phải là undefined"); }
5. Kiểm tra phần tử null hoặc undefined (phổ biến hơn):
Khi làm việc với jQuery hoặc JavaScript, thường bạn sẽ muốn kiểm tra cả null và undefined. Để làm điều này, bạn có thể sử dụng kiểm tra điều kiện kép.
if (element == null) { console.log("Phần tử là null hoặc undefined"); } else { console.log("Phần tử tồn tại và có giá trị"); }
Lưu ý rằng so sánh == sẽ kiểm tra cả null và undefined, trong khi so sánh === chỉ kiểm tra chính xác giá trị.
Cách sử dụng jQuery addEventListener và Javascript addEventListener
Tham khảo thêm trên stackoverflow >>
Tóm lại:
- Sử dụng
typeof element === "undefined"để kiểm tra phần tử có phải làundefinedhay không. - Sử dụng
.length === 0để kiểm tra xem phần tử jQuery có tồn tại trong DOM hay không. - Sử dụng điều kiện
== nullđể kiểm tra cảnullvàundefined.