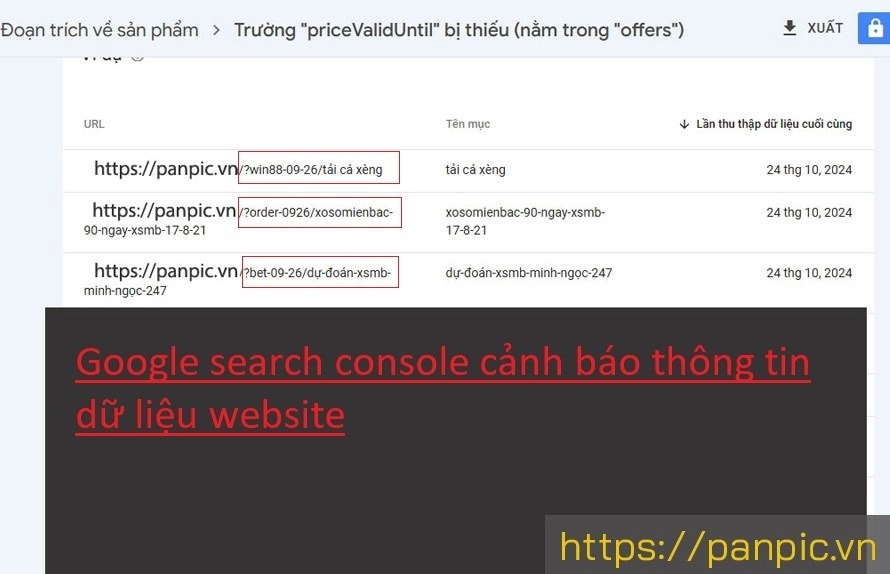
Các hình thức tấn công website phổ biến hiện nay
Hướng dẫn cách xem giao diện thiết kế UI layout trên Figma
1. Hướng dẫn cách xem giao diện UI layout của website trên Figma
-
1.1 Đăng nhập vào Figma:
- Truy cập trang web Figma (https://www.figma.com) và đăng nhập vào tài khoản của bạn.
-
1.2 Mở hoặc Tạo một File:
- Nếu bạn đã có một file thiết kế, mở nó lên. Nếu không, tạo một file mới.
-
1.3 Chọn Frame hoặc Trang cần xem:
- Trong Figma, thiết kế thường được tổ chức trong các frame hoặc trang. Chọn frame hoặc trang mà bạn muốn xem.
-
1.4 Xem Chi Tiết:
- Bạn có thể phóng to hoặc thu nhỏ bằng cách sử dụng các công cụ zoom ở góc trên cùng hoặc dưới cùng của trang Figma.
-
1.5 Chuyển giữa các Trang hoặc Frame:
- Nếu thiết kế của bạn có nhiều trang hoặc frame, bạn có thể chuyển đổi giữa chúng bằng cách chọn từ danh sách trang ở góc dưới bên trái.
-
1.6 Xem Chi Tiết từ Layers (Lớp):
- Bạn cũng có thể xem và chọn các thành phần cụ thể từ danh sách layers bên phải. Khi bạn chọn một layer, Figma sẽ hiển thị chi tiết về thành phần đó.
-
1.7 Xem Độ Rộng và Cao:
- Nếu bạn muốn kiểm tra kích thước chính xác của các phần tử, bạn có thể sử dụng công cụ Selection (chọn) để chọn một thành phần và kiểm tra độ rộng và cao ở góc trên cùng bên phải.
-
1.8 Xem Các Thuộc Tính:
- Để xem các thuộc tính và thông số khác của một thành phần, bạn có thể kiểm tra phần thuộc tính bên phải của trang.
-
1.9 Chế Độ Xem (View Mode):
- Figma cung cấp các chế độ xem khác nhau như Design, Prototype, Code. Bạn có thể chuyển đổi giữa chúng để xem trang web từ nhiều góc độ khác nhau.
Nhớ rằng, để xem và chỉnh sửa thiết kế, bạn cần có quyền truy cập và chỉnh sửa vào file đó. Nếu file được chia sẻ với bạn, bạn có thể yêu cầu quyền truy cập từ người chia sẻ.
2. Ví dụ xem UI layout website công ty xây dựng
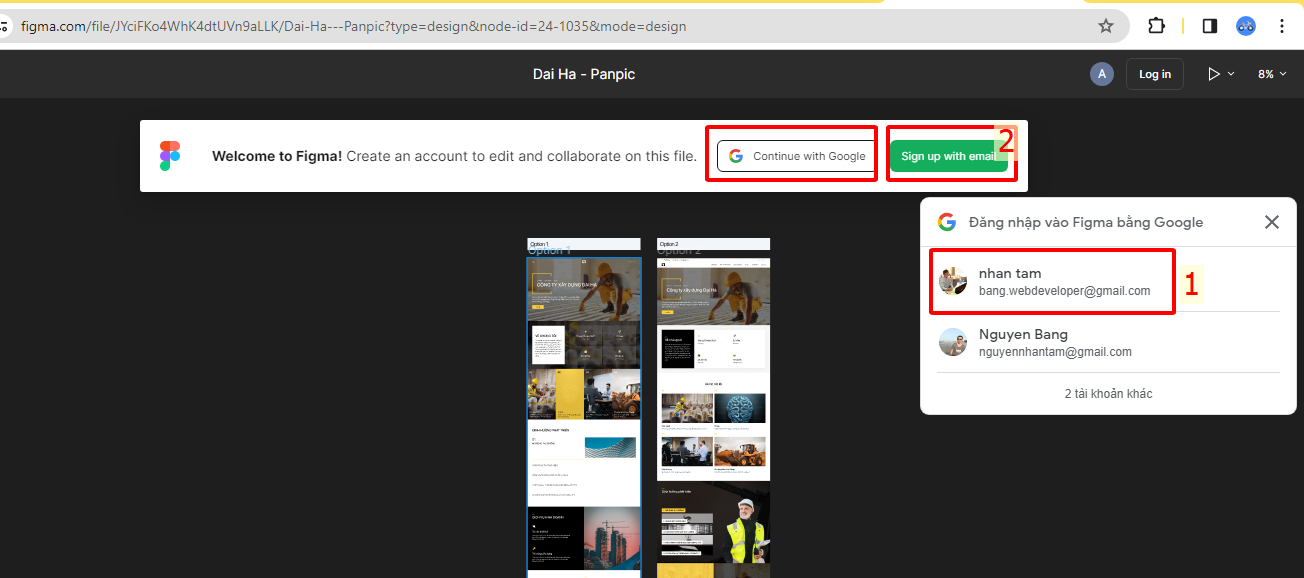
- Mở đường dẫn giao diện thiết kế UI layout mà đơn vị thiết kế gửi cho bạn
- Sau khi mở đương dẫn xem giao diện Figma sẽ hỏi bạn có đăng nhâp hay không?
Lưu ý: không đăng nhập đều có thể xem được giao diện thiết kế.

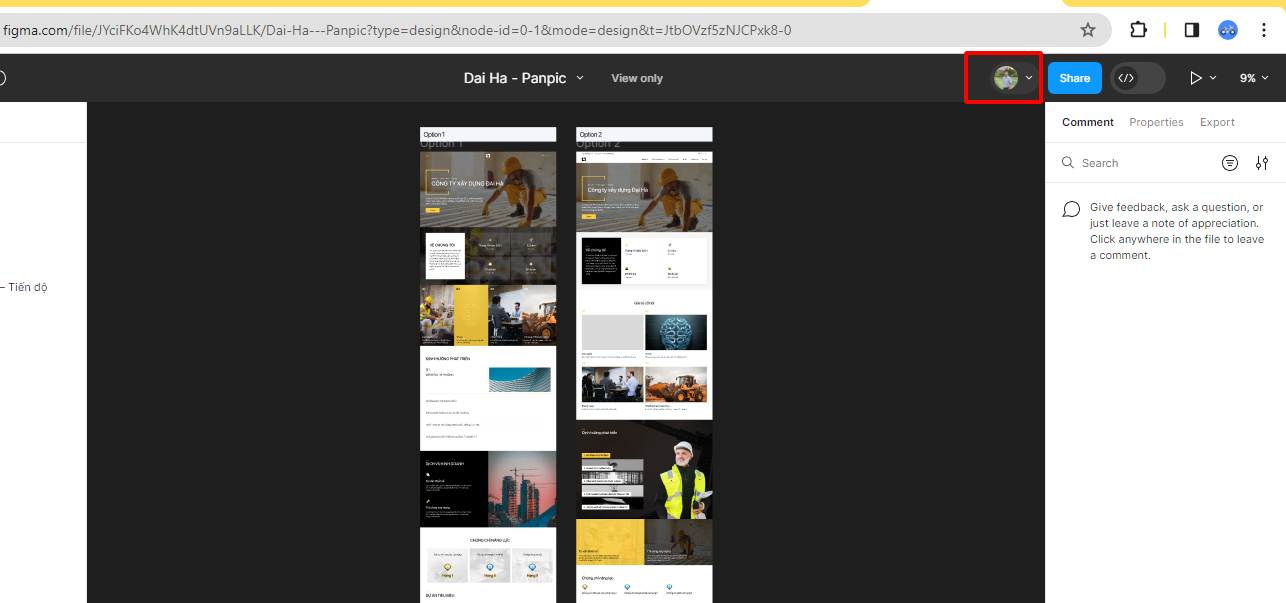
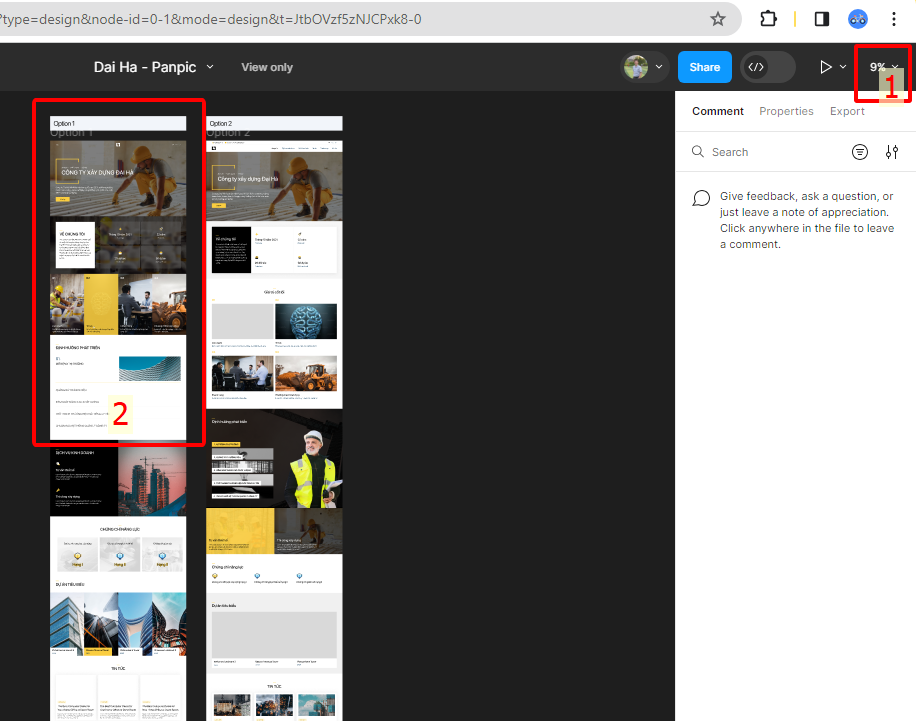
- Ảnh 1.2 là màn hình sau khi đã đăng nhập

- Ảnh 1.3 là chế độ zoom kích thước file thiết kế lớn lên, giúp bạn nhìn rõ hơn.

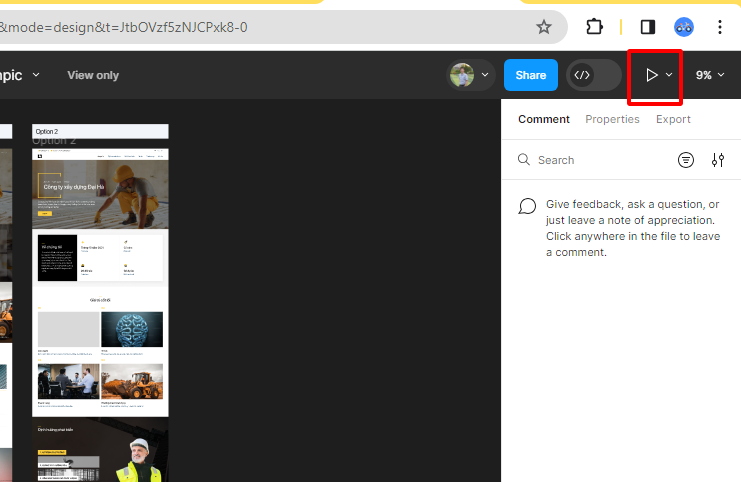
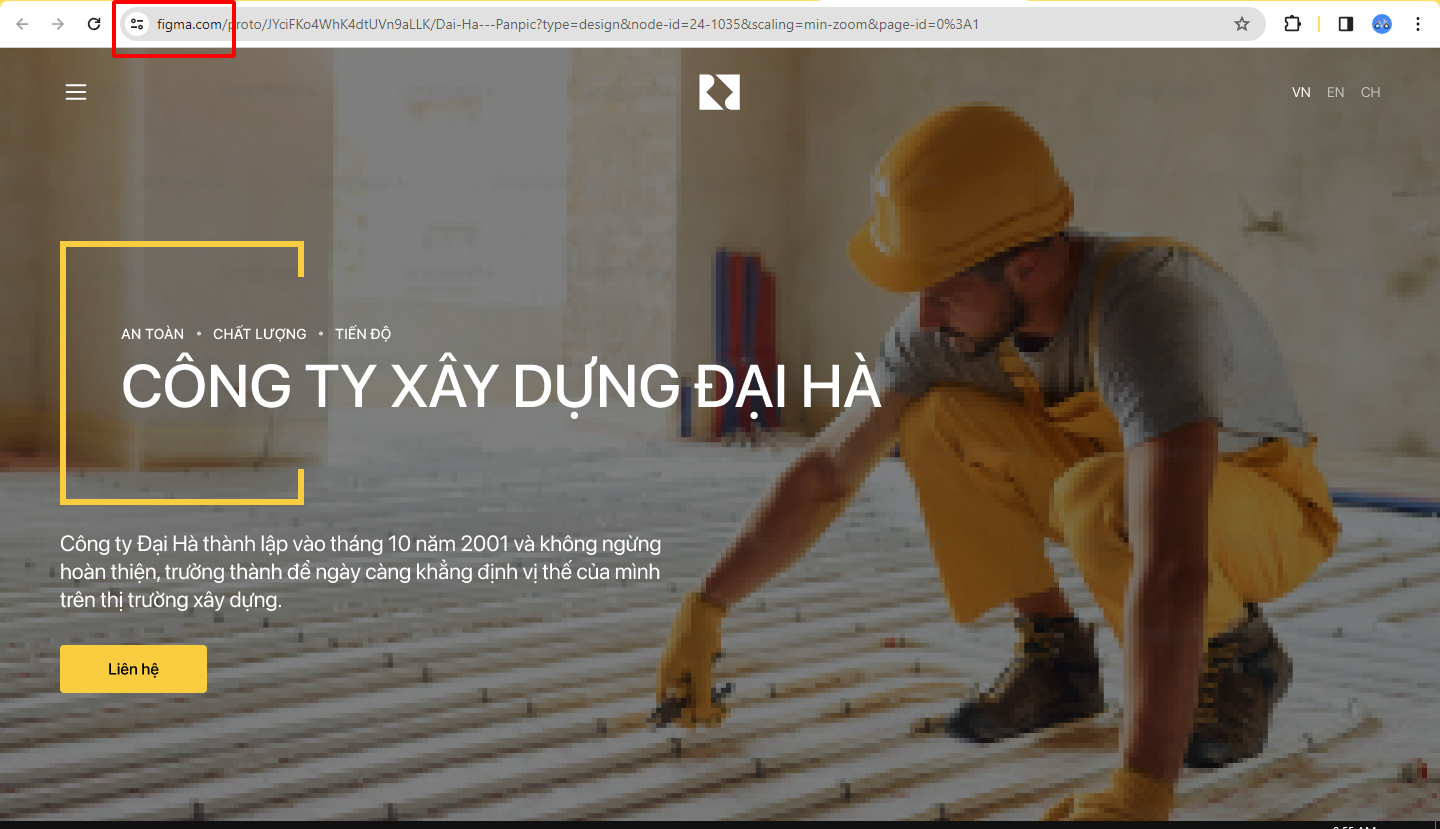
- Ảnh 1.4 là chế độ xem toàn màn hinh (Present). Sau khi chọn chế độ present bạn sẽ nhìn file thiết kế sinh động như một website chạy thật.

- Hình 1.5 Xem chế độ present

Xem thêm Video hướng dẫn
Panpic's FAQ
Có thể bạn quan tâm: Thiết kế website chuyên nghiệp