Panpic triển khai website tốc độ cao & bảo mật cho Tổng thầu xây dựng An Phong
Danh sách các CSS Framework phổ biến nhất hiện nay
Danh sách các CSS Framework phổ biến nhất hiện nay (Cập nhật 2025)
CSS Framework giúp bạn xây dựng giao diện web nhanh hơn, đẹp hơn và ít phải viết CSS thủ công. Tuy nhiên, có hàng chục cái tên – từ nổi tiếng như Bootstrap, Tailwind, đến các framework nhẹ như Skeleton, Milligram.
Bài viết này sẽ giúp bạn nắm rõ các CSS Framework phổ biến nhất, chia theo mức độ nổi tiếng, tính năng, trọng lượng, và mục đích sử dụng.
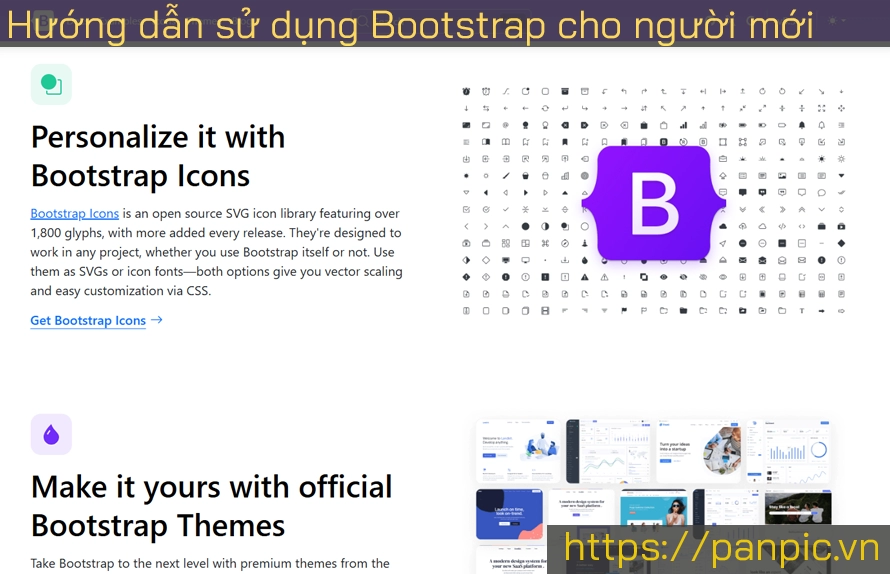
1. Bootstrap
-
Loại: Component-based
-
Ưu điểm: Dễ học, nhiều component sẵn, cộng đồng lớn
-
Nhược điểm: Giao diện dễ "đụng hàng", CSS hơi nặng
-
Thích hợp: Người mới học, web doanh nghiệp, làm MVP nhanh
-
Trang chủ: https://getbootstrap.com
2. Tailwind CSS
-
Loại: Utility-first
-
Ưu điểm: Tùy biến mạnh, build CSS rất nhẹ, phù hợp SPA
-
Nhược điểm: Hơi khó học lúc đầu, phải tự xây UI từ đầu
-
Thích hợp: Dev chuyên sâu, React/Vue project, startup
-
Trang chủ: https://tailwindcss.com
3. Bulma
-
Loại: Component-based (modern)
-
Ưu điểm: Syntax dễ đọc, responsive tốt, nhẹ hơn Bootstrap
-
Nhược điểm: Ít component hơn Bootstrap, ít theme có sẵn
-
Thích hợp: Web phổ thông, ai thích cú pháp đơn giản
-
Trang chủ: https://bulma.io
4. Foundation
-
Loại: Component-based chuyên sâu
-
Ưu điểm: Hệ thống lưới mạnh, nhiều tùy chỉnh, phù hợp web lớn
-
Nhược điểm: Hơi khó học, ít phổ biến hơn Bootstrap
-
Thích hợp: Web chuyên nghiệp, dự án lớn, enterprise
-
Trang chủ: https://get.foundation
5. Windi CSS
-
Loại: Utility-first (inspired by Tailwind)
-
Ưu điểm: Build cực nhanh, on-demand CSS
-
Nhược điểm: Cộng đồng nhỏ hơn Tailwind
-
Thích hợp: Ai thích Tailwind nhưng muốn tốc độ build nhanh hơn
-
Trang chủ: https://windicss.org

6. Skeleton
-
Loại: Lightweight
-
Ưu điểm: Rất nhẹ (~400 lines CSS), đủ layout cơ bản
-
Nhược điểm: Không có component UI sẵn
-
Thích hợp: Blog cá nhân, dự án nhỏ
-
Trang chủ: http://getskeleton.com
7. Milligram
-
Loại: Minimal CSS
-
Ưu điểm: Cực nhẹ, tối giản, dễ tích hợp
-
Nhược điểm: Không có UI component, không có JS
-
Thích hợp: Prototype, layout đơn giản
-
Trang chủ: https://milligram.io
8. UIkit
-
Loại: Component-based
-
Ưu điểm: Giao diện đẹp sẵn, nhẹ hơn Bootstrap
-
Nhược điểm: Syntax hơi đặc biệt, cộng đồng nhỏ hơn
-
Thích hợp: Web cần đẹp, gọn, không cần build lại quá nhiều
-
Trang chủ: https://getuikit.com
9. Spectre.css
-
Loại: Lightweight component
-
Ưu điểm: Nhẹ, responsive tốt, có UI cơ bản
-
Nhược điểm: Không mạnh như Bootstrap
-
Thích hợp: Web cá nhân, dự án nhẹ
-
Trang chủ: https://picturepan2.github.io/spectre
Bảng so sánh tổng thể
| Tên | Loại | Component UI | CSS Size | Độ tùy biến | Dễ học | Phù hợp với |
|---|---|---|---|---|---|---|
| Bootstrap | Component | ✅ Nhiều | Trung bình | Trung bình | ✅ Dễ | Người mới, web nhanh |
| Tailwind | Utility | ❌ | Rất nhẹ (sau purge) | ✅ Rất cao | ❌ Hơi khó | Dev chuyên sâu |
| Bulma | Component | ✅ Khá đầy đủ | Nhẹ | Trung bình | ✅ Dễ | Web phổ thông |
| Foundation | Component | ✅ Nhiều | Trung bình | ✅ Cao | ❌ Trung bình | Web lớn |
| Skeleton | Lightweight | ❌ | ✅ Rất nhẹ | ❌ Thấp | ✅ Dễ | Blog, layout cơ bản |
| Milligram | Lightweight | ❌ | ✅ Rất nhẹ | ❌ | ✅ | Prototype, app nhẹ |
| Windi CSS | Utility | ❌ | ✅ Siêu nhẹ | ✅ Cao | ❌ | App tốc độ cao |
| UIkit | Component | ✅ | Trung bình | ✅ | ❌ Trung bình | App hiện đại |
| Spectre.css | Lightweight | ✅ Cơ bản | Nhẹ | Trung bình | ✅ | Web cá nhân |
Nên chọn framework nào?
| Mục tiêu dự án | Framework đề xuất |
|---|---|
| Web cho doanh nghiệp nhỏ | Bootstrap, Bulma |
| Web tốc độ cao, tùy biến cao | Tailwind CSS |
| Blog cá nhân, web tĩnh | Skeleton, Milligram |
| App front-end hiện đại | Tailwind, Windi CSS |
| Web cần UI đẹp sẵn | UIkit, Spectre.css |
| Dự án lớn, cần khả năng mở rộng | Foundation |
Serial bài viết tìm hiểu CSS Framework cho người mới bắt đầu
- Bài 1: CSS Framework là gì? Giải thích dễ hiểu cho người mới bắt đầu.
- Bài 2: Vì sao nên dùng CSS Framework? 7 lý do bạn không nên bỏ qua.
- Bài 3: Phân loại các CSS Framework hiện nay
- Bài 4: So sánh Bootstrap vs Tailwind CSS
- Bài 5: Danh sách các CSS Framework phổ biến (cập nhật 2025)
- Bài 6: Top CSS Framework nhẹ, đẹp, dễ dùng cho blog và web tĩnh
- Bài 7: Hướng dẫn chọn CSS Framework phù hợp với dự án của bạn
- Bài 8: Học CSS có cần framework không? Lộ trình học CSS hiệu quả 2025
- Bài 9: Top CSS framework cho web tốc độ cao & SEO tốt (2025)