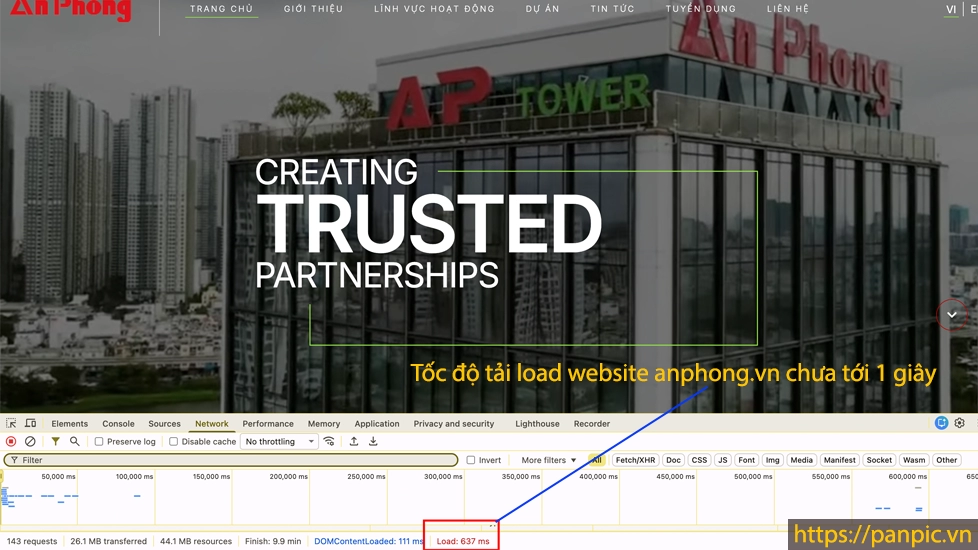
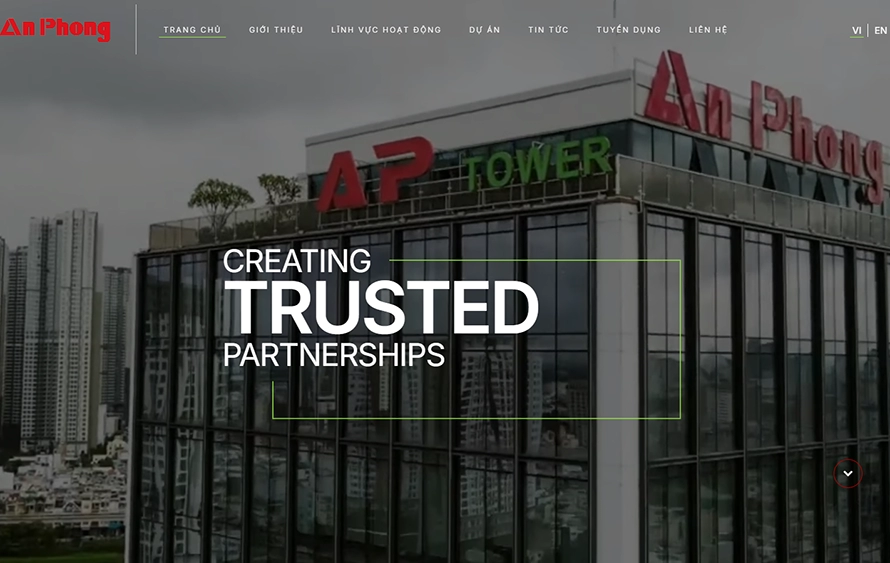
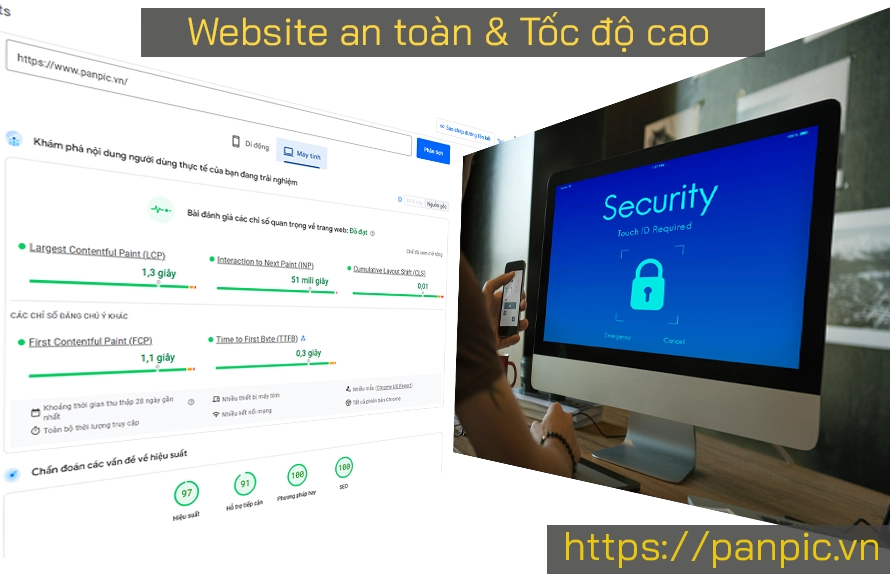
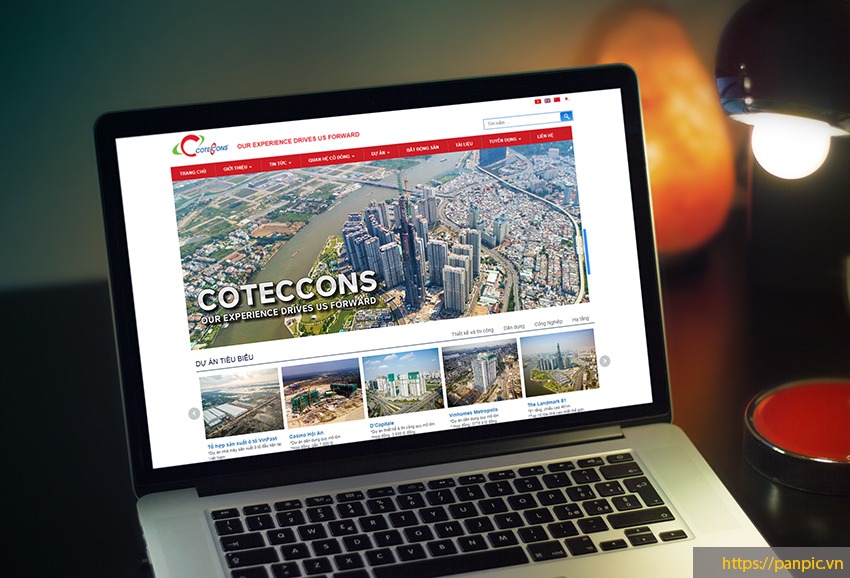
Panpic triển khai website tốc độ cao & bảo mật cho Tổng thầu xây dựng An Phong
CSS Framework là gì? Giải thích dễ hiểu cho người mới bắt đầu
Trong quá trình xây dựng website, bạn sẽ sớm nhận ra rằng việc tự viết toàn bộ mã CSS từ đầu rất tốn thời gian và dễ rối. Đó là lúc bạn cần đến một công cụ mạnh mẽ và tiện lợi – gọi là CSS Framework. Vậy CSS Framework là gì? Nó giúp ích gì cho lập trình viên web? Cùng tìm hiểu chi tiết trong bài viết này.
CSS Framework là gì?
CSS Framework là một tập hợp các mẫu mã CSS được viết sẵn, cung cấp sẵn các thành phần giao diện như:
-
Button (nút bấm)
-
Form (biểu mẫu)
-
Navbar (thanh menu)
-
Grid layout (bố cục lưới 12 cột)
-
Và nhiều tiện ích (utility) khác
Nhờ đó, bạn không cần viết lại mọi thứ từ đầu, mà chỉ việc "gọi đúng class" là giao diện đã hiển thị chuyên nghiệp.
Ví dụ dễ hiểu:
Trường hợp 1: Không dùng framework
Bạn cần tự viết từng dòng CSS cho một nút:
<button class="btn">Gửi</button>css
.btn
{
padding: 10px 20px;
background: blue;
color: white;
border: none;
border-radius: 5px;
}
Trường hợp 2: Dùng Bootstrap
Bạn chỉ cần dùng class có sẵn:
<button class="btn btn-primary">Gửi</button> => Không cần viết CSS, giao diện đã đẹp và responsive.
⚙️ CSS Framework gồm những gì?
Tùy vào từng framework, bạn sẽ có các thành phần:
| Thành phần | Mô tả |
|---|---|
| Reset CSS | Đặt lại mặc định trình duyệt |
| Grid system | Chia cột layout, thường là 12 cột |
| Component UI | Button, alert, modal, form... |
| Helper/Utility class | Các class như .text-center, .mt-4, .bg-dark giúp bạn styling nhanh chóng |
Tại sao nên dùng CSS Framework?
-
Tiết kiệm thời gian
-
Không phải viết CSS từ đầu cho mỗi button, layout.
-
-
Đồng nhất giao diện
-
Toàn bộ website có style nhất quán.
-
-
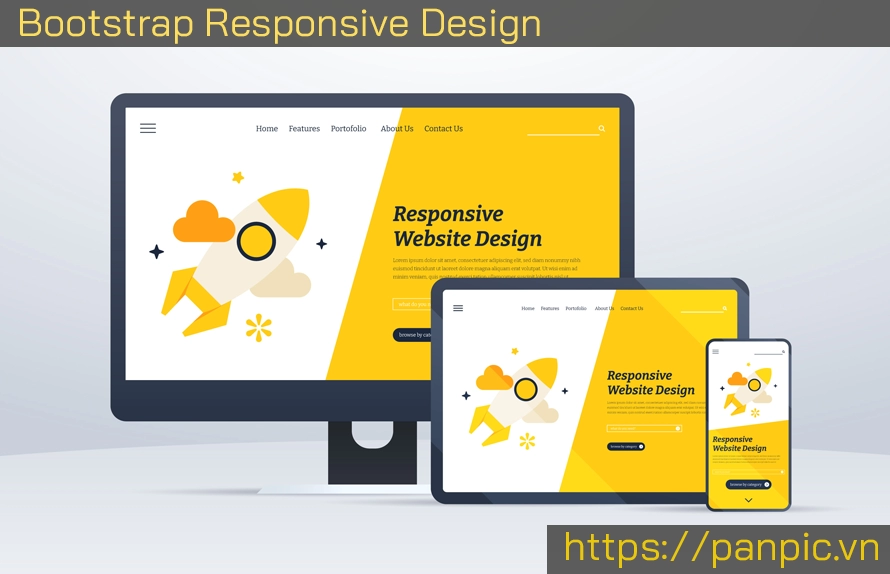
Responsive sẵn có
-
Giao diện tự điều chỉnh trên desktop, tablet, mobile.
-
-
Học nhanh, áp dụng nhanh
-
Tài liệu đầy đủ, dễ tìm kiếm và cộng đồng hỗ trợ rộng.
-

Các ví dụ phổ biến về CSS Framework
| Tên | Điểm nổi bật |
|---|---|
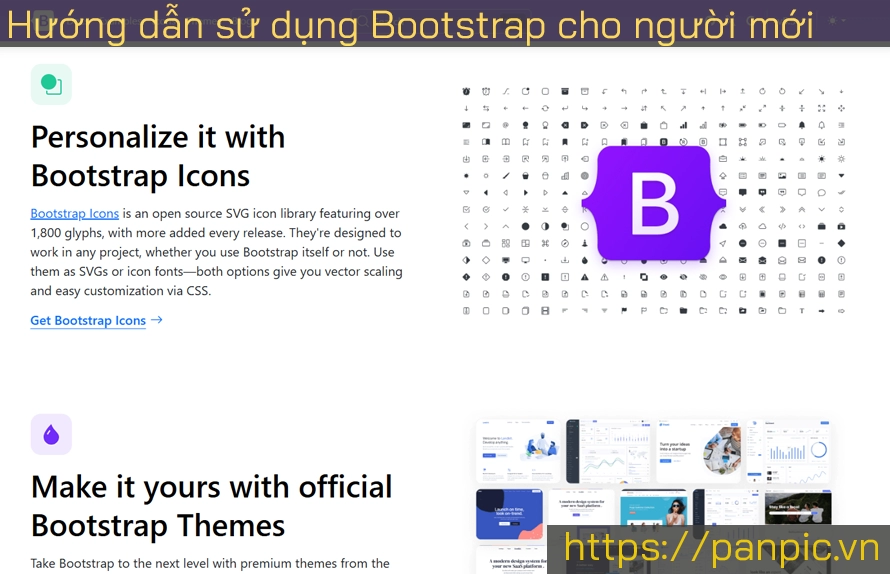
| Bootstrap | Nổi tiếng nhất, nhiều component |
| Tailwind CSS | Tùy biến cao, nhẹ, modern |
| Bulma | Dễ học, thuần CSS |
| Skeleton | Rất nhẹ, chỉ tập trung layout |
| Foundation | Dành cho hệ thống lớn, chuyên nghiệp |
❓ CSS Framework khác gì CSS thường?
| Tiêu chí | CSS thuần | CSS Framework |
|---|---|---|
| Viết code | Tự viết toàn bộ | Gọi class sẵn |
| Giao diện | Tùy bạn tự thiết kế | Có sẵn cấu trúc chuẩn |
| Mất thời gian không? | Có | Rất tiết kiệm thời gian |
| Học nhanh không? | Tùy | Framework có tài liệu tốt |
Kết luận
CSS Framework là công cụ không thể thiếu cho bất kỳ ai làm web – từ người mới học đến lập trình viên chuyên nghiệp. Nó giúp bạn thiết kế giao diện nhanh, đẹp, chuẩn responsive mà không cần viết quá nhiều dòng CSS thủ công.
Bạn nên bắt đầu với một framework như Bootstrap nếu muốn học nhanh, hoặc Tailwind CSS nếu bạn thích tự kiểm soát từng chi tiết giao diện.
Serial bài viết tìm hiểu CSS Framework cho người mới bắt đầu
- Bài 1: CSS Framework là gì? Giải thích dễ hiểu cho người mới bắt đầu.
- Bài 2: Vì sao nên dùng CSS Framework? 7 lý do bạn không nên bỏ qua.
- Bài 3: Phân loại các CSS Framework hiện nay
- Bài 4: So sánh Bootstrap vs Tailwind CSS
- Bài 5: Danh sách các CSS Framework phổ biến (cập nhật 2025)
- Bài 6: Top CSS Framework nhẹ, đẹp, dễ dùng cho blog và web tĩnh
- Bài 7: Hướng dẫn chọn CSS Framework phù hợp với dự án của bạn
- Bài 8: Học CSS có cần framework không? Lộ trình học CSS hiệu quả 2025
- Bài 9: Top CSS framework cho web tốc độ cao & SEO tốt (2025)