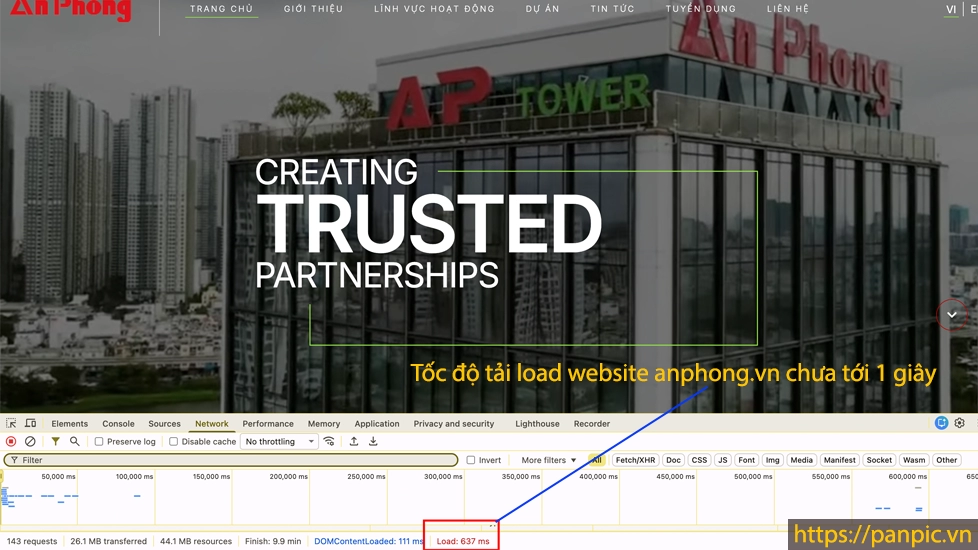
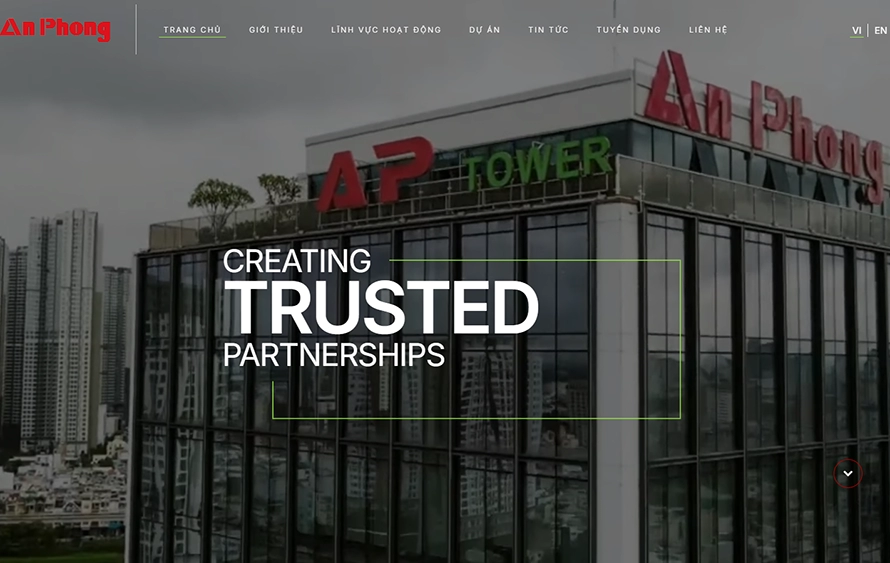
Panpic triển khai website tốc độ cao & bảo mật cho Tổng thầu xây dựng An Phong
Các bước thiết kế website như thế nào?
1. Ai cần làm website?
Hầu như bất kỳ cá nhân hoặc tổ chức nào cũng có thể cần một website để đáp ứng các mục tiêu khác nhau, bao gồm:
- Doanh nghiệp: Quảng bá sản phẩm, dịch vụ, tăng nhận diện thương hiệu và bán hàng trực tuyến.
- Cá nhân: Xây dựng thương hiệu cá nhân, blog chia sẻ kiến thức, portfolio nghề nghiệp.
- Tổ chức giáo dục: Cung cấp thông tin khóa học, tài liệu học tập và quản lý học viên.
- Cộng đồng và tổ chức phi lợi nhuận: Kêu gọi hỗ trợ, chia sẻ thông tin.
- Người sáng tạo nội dung: Đưa nội dung lên nền tảng riêng thay vì phụ thuộc vào mạng xã hội.
Một website chuyên nghiệp giúp xây dựng uy tín và tạo cơ hội phát triển bền vững.
2. Website giúp kinh doanh như thế nào?
Website hỗ trợ kinh doanh bằng cách tạo ra sự hiện diện trực tuyến, giúp doanh nghiệp tiếp cận khách hàng mọi lúc, mọi nơi. Các lợi ích chính bao gồm:
- Quảng bá thương hiệu: Giới thiệu sản phẩm, dịch vụ một cách chuyên nghiệp.
- Mở rộng thị trường: Tiếp cận khách hàng toàn cầu, không giới hạn địa lý.
- Bán hàng trực tuyến: Cho phép khách hàng mua sắm 24/7.
- Tăng uy tín: Website chuyên nghiệp xây dựng niềm tin với khách hàng.
- Tiết kiệm chi phí marketing: Tận dụng SEO, quảng cáo Google và mạng xã hội để thu hút khách hàng tiềm năng.

3. Các bước thiết kế website như thế nào?
Dưới đây là các bước cơ bản để thiết kế website:
- Xác định mục tiêu: Xác định mục đích của website (bán hàng, giới thiệu sản phẩm, blog cá nhân,...).
- Thu thập yêu cầu: Tìm hiểu nhu cầu của khách hàng hoặc người dùng, bao gồm đối tượng mục tiêu, nội dung và tính năng cần thiết.
- Lên kế hoạch: Thiết kế sơ đồ trang (sitemap) và khung giao diện (wireframe) để xác định cấu trúc website.
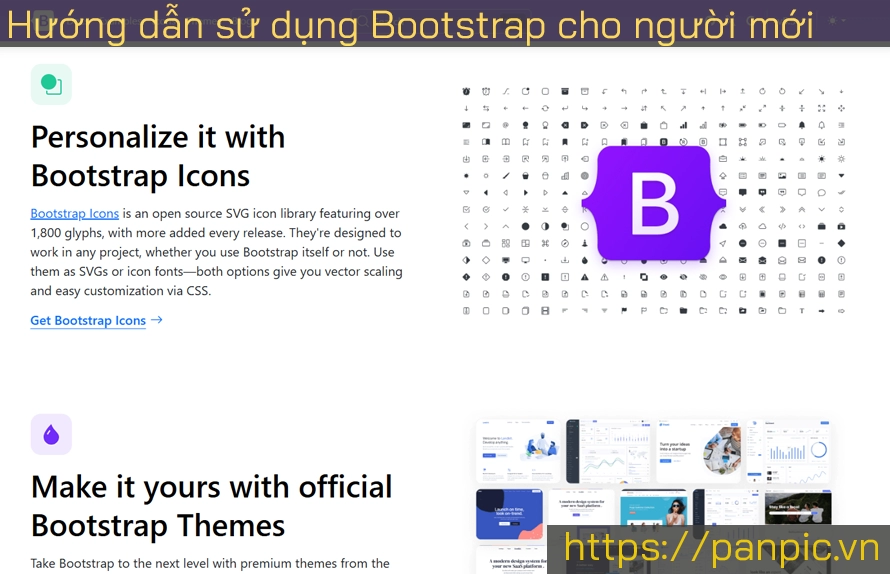
- Thiết kế giao diện (UI/UX): Sử dụng công cụ như Figma, Adobe XD để thiết kế giao diện người dùng thân thiện và đẹp mắt.
- Phát triển website: Lập trình front-end (HTML, CSS, JavaScript) và back-end (PHP, Node.js, Python,...), đồng thời kết nối với cơ sở dữ liệu (MySQL, PostgreSQL, SQL Server, Oracle,...).
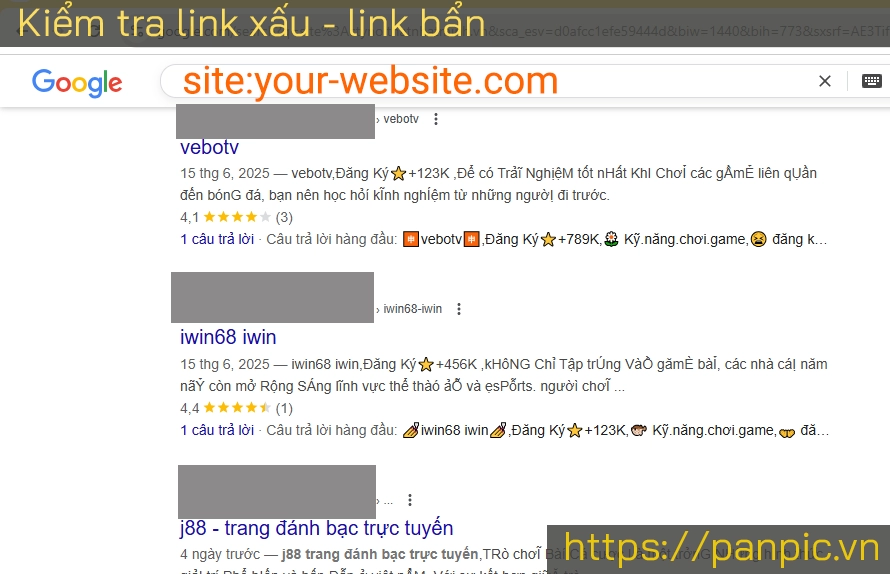
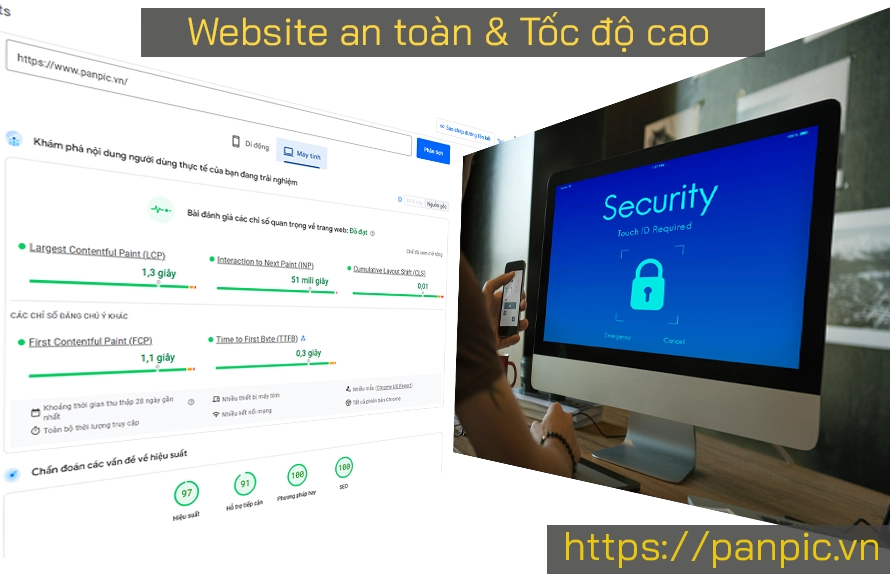
- Kiểm tra và tối ưu: Đảm bảo website chạy mượt mà trên các trình duyệt và thiết bị khác nhau, tối ưu tốc độ tải và SEO.
- Triển khai và bảo trì: Đưa website lên hosting, cập nhật nội dung thường xuyên và bảo trì hệ thống.
Quá trình này giúp tạo ra một website chuyên nghiệp, đáp ứng nhu cầu và mang lại trải nghiệm tốt cho người dùng.