Thiết kế web mobile
Thiết kế web giao diện điện thoại mobile là cách bạn đang đâu từ hỉnh ảnh thương hiệu của mình với khách hàng sử dụng thiết bị điện thoại mobile
Điều gì sẽ xẩy ra khi website của bạn chưa chạy tốt trên mobile?
Bạn đã có một website giới thiệu về dịch vụ sản phẩm của công ty, bạn đã đầu tư rất nhiều chi phí cho các sự kiện quảng cáo, làm marketing, ...vv, nhưng website của bạn lại chưa hỗ trợ tốt cho kích thước màn hình mobile, việc này sẽ gây cản trở khách hàng tiếp cận sản phẩm dịch vụ của bạn. Theo như một số thống kê thị trường tiêu thụ điện thoại tại Việt nam có 50% số điện thoại bán ra là smartphone. Bạn đã bỏ lỡ cơ hội tiếp xúc với các khách hàng sử dụng smartphone, máy tính bảng iPad.

Thiết kế web giao diện điện thoại mobile tốn chi phí như thế nào?
Thông thường bạn tốn khoảng 20 - 30 % trên tổng chi phí thiết kế web. Nhưng khi bạn làm việc với Panpic, mặc định các gói thiết kế web của Panpic đều hỗ trợ phiên bản chạy trên điện thoại mobile. Việc này giảm rất nhiều chi phí cho bạn.
Chi phí thiết kế web chạy trên mobile của Panpic là bao nhiêu?
- Thiết kế web giới thiệu dịch vụ sản phẩm: 12 - 19 tr
- Thiết kế web bán hàng online: 23 - 37 tr
- Thiết kế web công ty xây dựng: 23 - 37 tr
Ưu điểm khi thiết kế web giao diện điện thoại chuẩn mobile
- Các gói trên bao gồm thiết kế + hosting (miễn phí 1 năm) không giới hạn băng thông
- Tính năng web chuẩn SEO
- Tính năng chuẩn mobile friendly
- Cam kết tốc độ tải load trang nhanh nhất (Từ 1 - 5 giây)
- Giao diện UI layout đẹp, do các designer nhiều kinh nghiệm thiết kế
Dịch vụ hậu mãi của Panpic?
- Bảo hành bảo trì miễn phí 12 tháng
- Hỗ trợ tư vấn làm SEO
- Hỗ trợ backup cơ sở dữ liệu website định kỳ khi sử dụng hosting tại Panpic

Các cách để giữ cho website của bạn chuẩn mobile
- Mobile-first: Bắt đầu với cách tiếp cận ưu tiên màn hình cho thiết bị di động. Điều này có nghĩa là trước tiên hãy thiết kế trang web của bạn với các thiết bị di động, sau đó tối ưu hóa nó cho các trình duyệt trên máy tính để bàn.
- Responsive design: Thiết kế đáp ứng là một kỹ thuật cho phép trang web của bạn tự động điều chỉnh bố cục của nó để phù hợp với bất kỳ kích thước màn hình nào. Điều này là cần thiết để đảm bảo rằng trang web của bạn trông đẹp và hoạt động bình thường trên thiết bị di động.
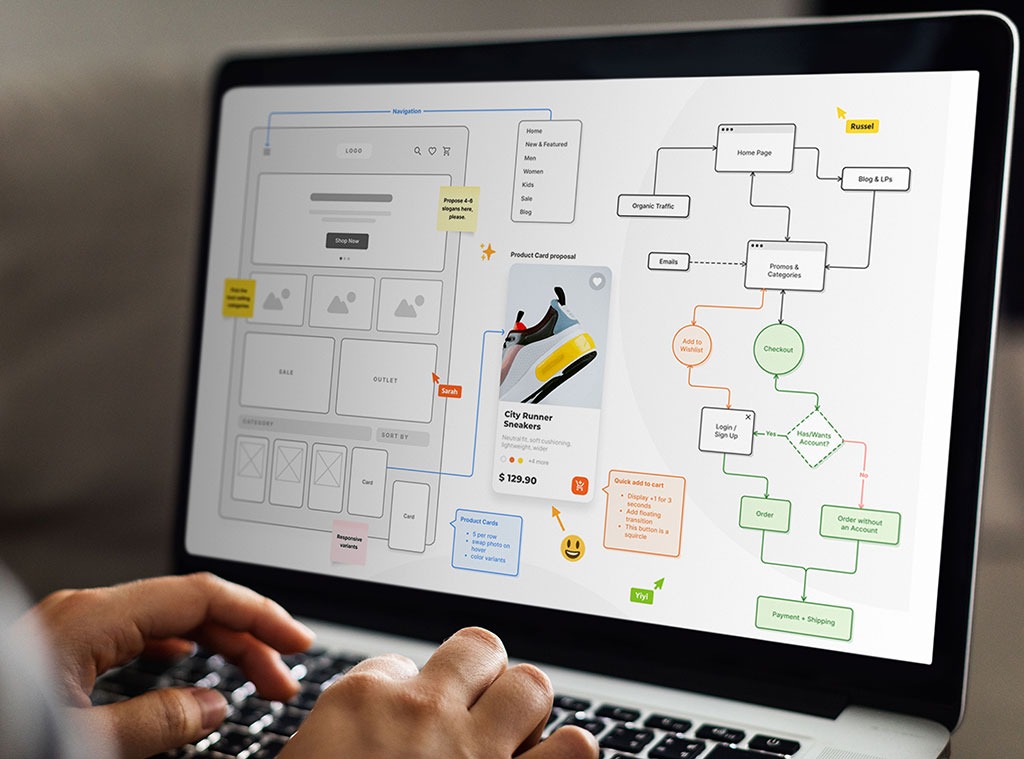
- Draft -mockup: Giữ thiết kế của bạn đơn giản. Người dùng di động có màn hình nhỏ hơn và ít kiên nhẫn hơn so với người dùng máy tính để bàn, vì vậy, điều quan trọng là giữ cho thiết kế trang web của bạn đơn giản và dễ điều hướng.
- Chuẩn hóa font chữ và các nút button: Sử dụng phông chữ lớn và các nút. Người dùng di động thường phải phóng to để đọc văn bản và nhấp vào nút, vì vậy điều quan trọng là phải đảm bảo rằng phông chữ và nút của bạn đủ lớn để dễ dàng nhìn thấy và sử dụng.
- Giữ khoảng cách vừa phải: Khoảng trắng rất quan trọng để tạo cảm giác phân cấp trực quan và làm cho trang web của bạn dễ đọc hơn.
- Tối ưu hóa hình ảnh của bạn: Hình ảnh có thể làm chậm trang web của bạn, vì vậy điều quan trọng là phải tối ưu hóa chúng cho thiết bị di động.
- Website devices: Kiểm tra trang web của bạn trên các thiết bị khác nhau. Khi bạn đã thiết kế trang web của mình, điều quan trọng là phải kiểm tra trang web đó trên các thiết bị di động khác nhau để đảm bảo rằng trang web trông đẹp mắt và hoạt động bình thường trên tất cả các thiết bị.
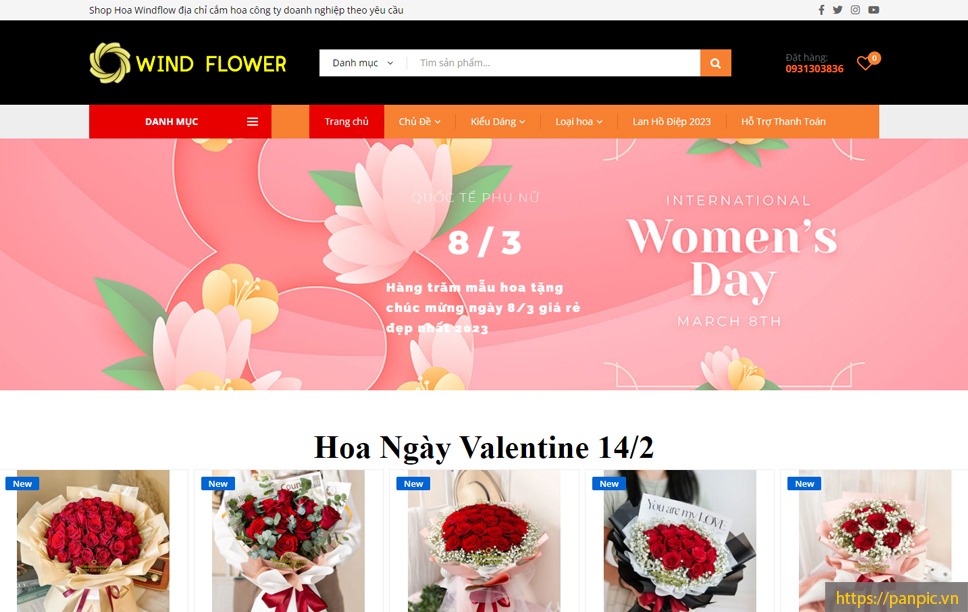
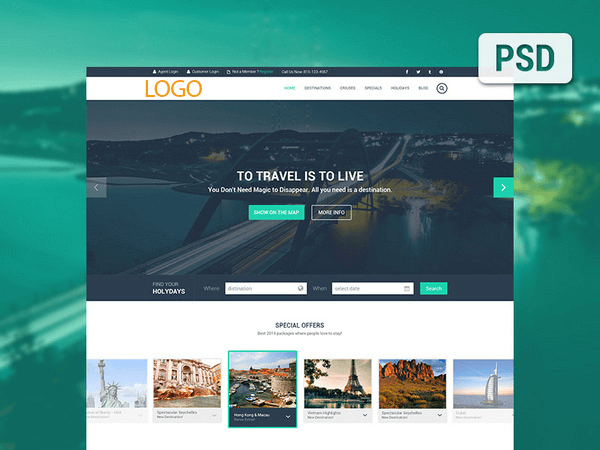
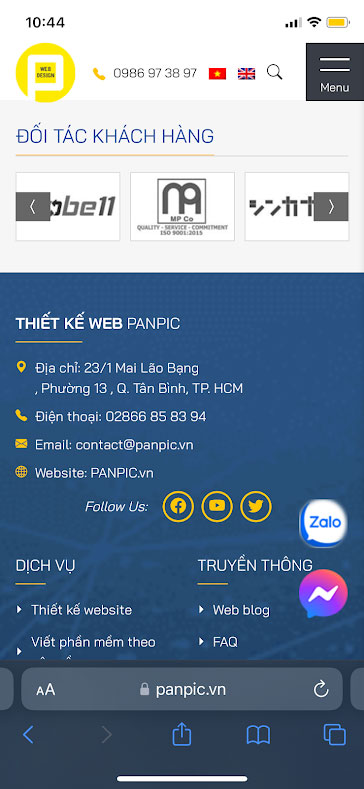
Dưới đây là một số ví dụ về các trang web di động được thiết kế tốt
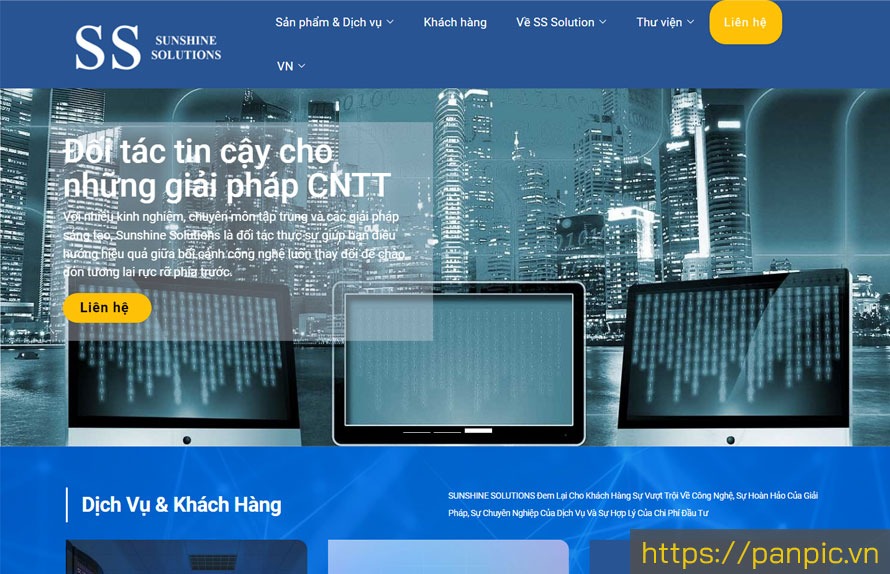
- Panpic design: Các website thiết kế UX/UI layout bởi Panpic.
- Amazon: Trang web dành cho thiết bị di động của Amazon là một ví dụ tuyệt vời về trang web dành cho thiết bị di động được thiết kế tốt. Thật dễ dàng để điều hướng, có các nút và phông chữ lớn và sử dụng khoảng trắng hiệu quả.
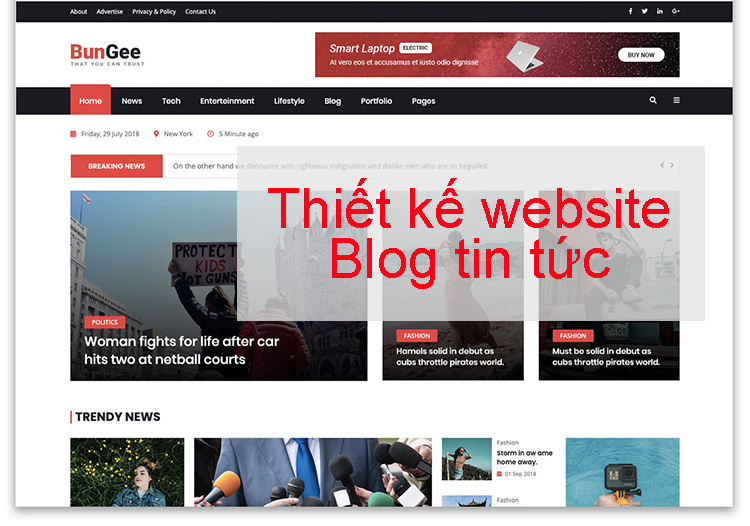
- Thời báo New York: Trang web di động của Thời báo New York là một ví dụ tuyệt vời khác về trang web di động được thiết kế tốt. Nó hấp dẫn về mặt hình ảnh, dễ điều hướng và có nhiều tính năng giúp người dùng dễ dàng tìm thấy nội dung họ đang tìm kiếm.
- Netflix: Trang web dành cho thiết bị di động của Netflix là một ví dụ tuyệt vời về trang web dành cho thiết bị di động được tối ưu hóa để phát trực tuyến video. Trình phát video lớn và dễ sử dụng, đồng thời trang web tải nhanh ngay cả trên kết nối di động chậm.